独学の参考に!Webデザインの心構え
今回は、独学でWebデザイナーを目指す方や、それに準ずるお仕事につきたいと考える人へ向けて、「Webデザインの心構え」について記載してみたいと思います。
WebデザインをおこなうWebデザイナーの仕事は、単にページを作るだけでなく、サイトの目的に沿って、可読性を高めたり視覚表現や、ユーザビリティなどのバランスを考えながら、柔軟に対応しなくてはなりません。今回は、Web制作を始めるにあたって心構えをしておきたい、いくつかの事柄について説明します。
という事で、それでは今回はッ、
- ・独学の参考に!Webデザインの心構え
- ・Webサイト構築は「プロジェクト」
- ・アクセシビリティ対応は特別な作業ではない
- ・ページ左上が目立たせたい表示領域
- ・情報の整理とサイトのインターフェイス
上記について記載していこうと思います…。
独学の参考に!Webデザインの心構え
Webサイトを構築する前に、Webサイトの特徴的な機能と、Webブラウザに最適化したページの作成について考える必要があります。
Webサイトの3つの機能
Webサイトには、長文記事が主体となっている「読ませるサイト」、ブランド企業や新製品プロモーションなどの「見せるサイト」、ショッピングやチケット予約などの「使わせるサイト」などがあります。
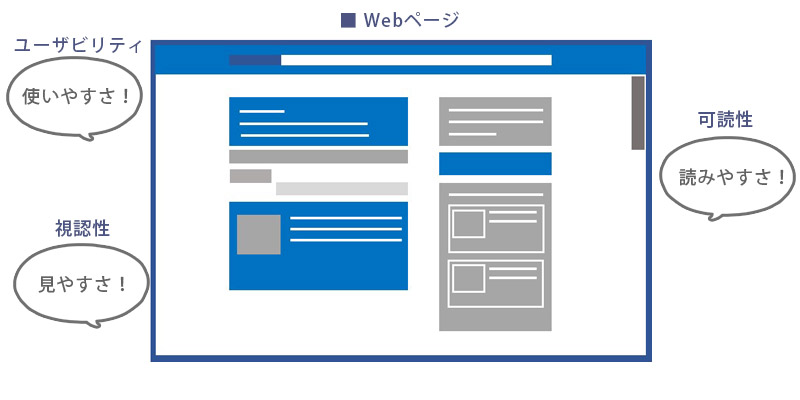
文字中心のWebページは、見やすさや読みやすさが重視され、ビジュアル中心のWebページは、写真やグラフィックデザインの品質管理が重要になってきます。また、使われるサイトは、ユーザビリティ(使いやすさ)を優先しなければイケなくなります。
これらの3つの機能は、完全に分離しているわけではありませんが、サイトの内容によって優先順位が決められます。Webページはほとんどの場合、読みやすさを訴求しなければなりませんが、ビジュアルデザインで訴求する類のサイトは、視覚表現の品質が最優先されることになります。
この判断を間違えると、サイトの目的が達成できず、良い結果が得られなくなってしまいます。Webデザイナーは単にページをデザインするだけではなく、情報を伝えるための手法や考え方を体系的に身につけ「Webデザイン」を実践しています。

Webデザインは、サイトの目的を理解し、「読みやすさ」「見やすさ」「使いやすさ」などのバランスを考えながら作成していく。
Webブラウザに最適化したページ作成
Webはディスプレイ上で利用されるスクリーンメディアであることが前提になります。Webサイトは、ユーザーが最も使用しているブラウザを中心に、最適化したページデザインを提供することに努めます。2021年現在であれば、Internet Explorer11、Microsoft Edge、Firefox、Safari、Google Chromeなどが対象となります。
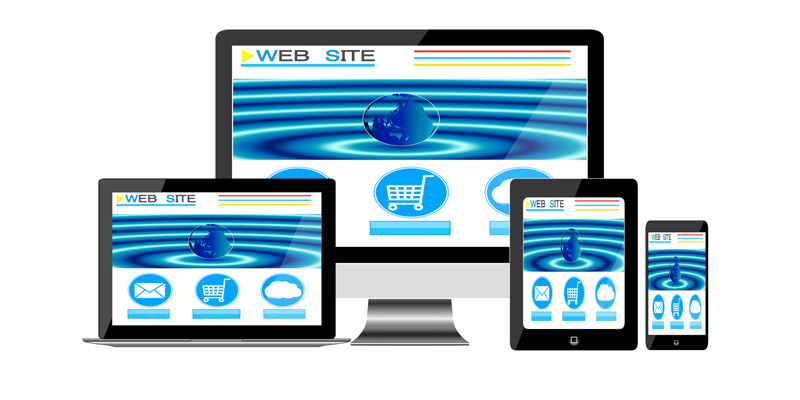
もちろんブラウザを搭載しているハードウェアはパソコンだけではないので、スマートフォン、iPadなどのデバイスも同様に扱う必要があります。例えばショッピングモールのECサイトなどは、購入しやすいページを作らなくてはいけませんが、パソコンとスマートフォンの画面では、表示できる領域が異なります。そのため、小さな画面に最適化されたページも必要になってきます。
このように、技術変化によって、Webデザイナーが必要とするスキルも、劇的に変化していくことを理解しておく必要があります。

Webデザインは、パソコンだけでなく、スマートフォンやタブレットなど、ブラウザを搭載しているあらゆるデバイスが対象となります。
Webサイト構築は「プロジェクト」
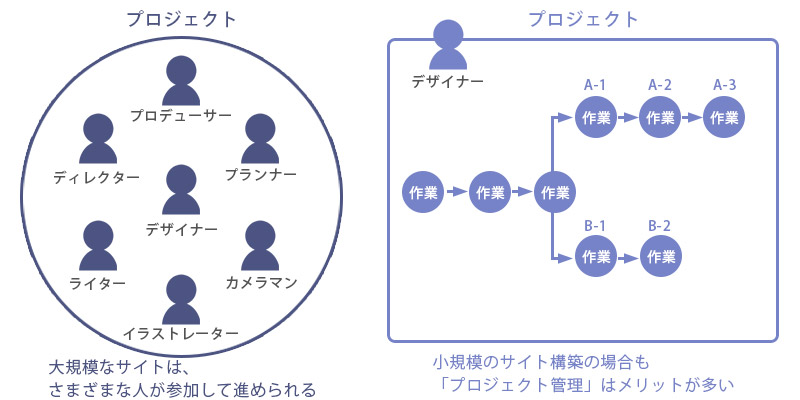
大規模なWebサイト構築には、デザイナー以外にWebプロデューサー、ディレクター、プランナー、エディター、エンジニアなど、さまざまな職種の人たちが参加します。これらの仕事は「プロジェクト」として進められます。
その内容は、大まかに企画、進行、制作に分けられ、明確に役割分担されています。
また、小規模なサイト構築の場合は、一人のデザイナーがすべて作業をこなすことも少なくありません。しかし、「プロジェクト」化して進行したほうが、ワークフロー全体を俯瞰することができます。
個人でプロジェクト管理していくのは面倒かもしれませんが、同じ作業を何度も繰り返したり、うっかりしたミスなども軽減でき、結果的にメリットの方が大きいことになります。

アクセシビリティ対応は特別な作業ではない
アクセシビリティとは「どんな人でも同じように使える」よう意識することになります。
Webサイトは、情報のまとまりをリンクによって、さまざまなページと繋げています。サイト利用者が、欲しい情報を探し出すには、使いやすいナビゲーションが必要になります。
さらに、誰でも等しくアクセスできるようにデザインしなければなりません。Webアクセシビリティは、特別な作業ではなく、標準仕様として設計されます。
ポイントは、1つのデザインですべての人を満足させることはできない、ということになります。「選択肢」を用意することが重要になってきます。
画像が表示できない環境では代替テキスト、視覚環境にはデフォルトのテキストページでアクセス可能にするなど、柔軟に対応できるサイトが求められます。
W3C:ウェブコンテンツ・アクセシビリティ
ページ左上が目立たせたい表示領域
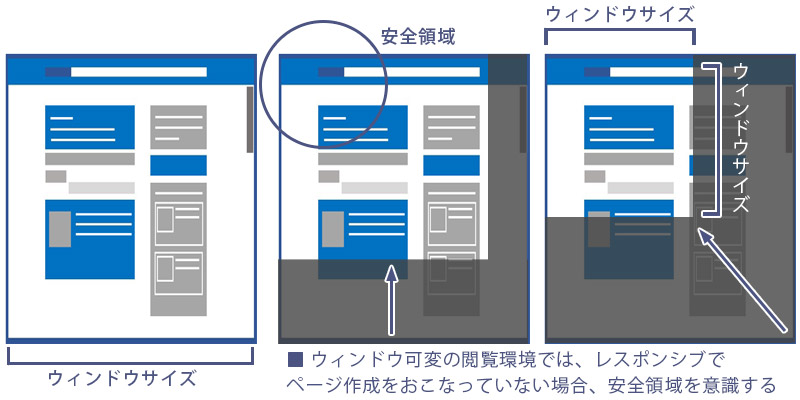
Webブラウザを搭載した端末は、パソコンからスマートフォンまで様々ですが、可変ウィンドウのパソコン用ブラウザについては、セーフティーゾーンについて理解しておく必要があります。
パソコン用のブラウザは、ウインドウのサイズを自由に変更できるため、ページの一部が隠れてしまうことがあります。スクロールバーが表示されるので閲覧に支障はありませんが、目立たせたい情報の配置には注意が必要になります。
目立たせたいもっとも安全な場所は、ウィンドウの左上になります。ウィンドウを狭めても、左上の領域が隠れることはありません。ホームボタンを設置しておけば、どんな状態でも迷うことなく、トップページに戻ることができます。
新着情報なども左上の領域に配置しておけば、常に目立たせることが可能になります。

パソコンOSの環境では、ウィンドウのサイズや比率が変化する場合を考慮する。
情報の整理とサイトのインターフェイス
一般的に使いにくい、読みにくいWebサイトの共通点は、情報が整理されていないことがあげられます。
単に、情報をキレイに並べただけでは(見栄えが向上したとしても)使いやすい、見やすいサイトにはなりません。情報を整理して、経路を作るための設計、デザインが必要となります。
特に、情報量の多い大規模なサイトは、どのページを見ているのか分からない「迷子」の状態になってしまうことが多くなります。
この場合、サイトの構造が利用者にもわかるように、ひと目でわかるナビゲーションを設計することをおすすめします。UI(ユーザーインターフェース)は、マシンと人間がやり取りするための手段、および仕組みの事ですが、Webサイトも家電などのプロダクトと同じように、利用者が直感的に操作できる仕組みを考えてサイトに盛り込むことをおすすめします。
ということで今回は、独学の参考に!Webデザインの心構えにつきまして、初歩的な内容を比較的分かりやすいように記載してみました。
また、独学でWebデザインを勉強する際には「ホームページ制作を独学で挫折しないための3つの勉強法」が参考になることと思います。
実は、私も独学を始める最初の段階では、「何から勉強したらいいの?」と思っていた時期がございます。今回記載した上記の内容などを理解していないまま、Webページの作成などを進めてしまうと、ユーザビリティの悪いWebサイトが出来上がってしまう可能性がございますので、注意してほしい内容になります。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。