Webデザイン:レイアウト基本の構成要素
今回は、Webデザイン:レイアウト基本の構成要素について、詳しく記載してみようと思います。
Webサイト作成初心者の方で、Webサイトを作成する際に「ページ上には何が必要なの?」や「構成要素でないと困るものは?」など、Webサイト制作の経験が少ない場合は、サイトのデザインをおこすだけでも一苦労だと思います。
そこで今回は、Webレイアウトに必要な、基本の構成要素について記載してみたいと思います。
という事で、それでは今回はッ、
- ・Webデザイン:レイアウト基本の構成要素
- ・サイトロゴ、Web上での機能と役割
- ・サイトに配置されるナビゲーションの種類
- ・新着コンテンツとアーカイブコンテンツ
- ・サイトのユーザビリティ機能
上記について記載していこうと思います…。
Webデザイン:レイアウト基本の構成要素
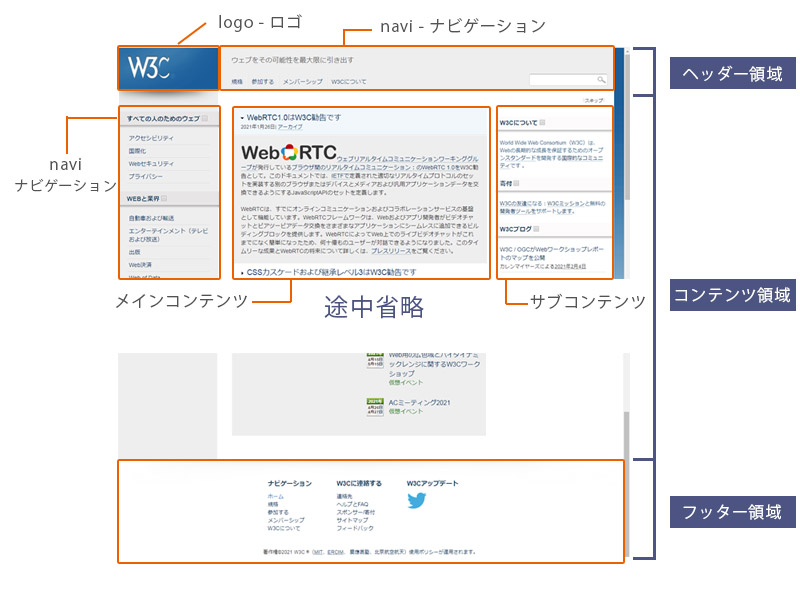
Webページのレイアウトは、ヘッダー、コンテンツ(メイン・サブもしくはサイドバー)、フッターの3つ、構成要素はコンテンツ(新着、その他、アーカイブ)、サイトロゴやタイトル、ナビゲーション、ユーティリティ、広告などに分けられます。ここではWebの画面を構成しているそれぞれの要素と、それらの機能について記載してみます。
重要なナビゲーションデザイン
Webサイトは、最上位にあるトップページを基点にして、各コンテンツページに枝分かれしていく階層構造になっています。ただし、検索を使って訪問する利用者は、必ずしもトップページから見てくれるわけではありません。
検索キーワードによっては、いきなり深い階層のページにアクセスすることもあります。重要なのは、ナビゲーションのデザインになってきます。Webページは印刷物とは異なり、コンテンツ情報以外の要素も多くなります。情報量の多いサイトなどは、ナビゲーション、ユーティリティ(検索、サイトマップ、ヘルプetc)などの要素で、ページの約半分を占めることもあります。
情報のまとまりは、ヘッダー領域、ナビゲーションの領域、メインコンテンツとサブコンテンツの領域、そしてフッターの領域に区分されることが多くなります。
例えば、ヘッダー領域には、サイトのロゴや、タイトルグラフィックス、検索やヘルプなどのユーティリティが含まれます。また、サイトのロゴはホームボタンとして機能させるため、リンクが設定されていることが多くなります。
重要なナビゲーションデザイン
Webページの安全領域は左上になりますが、ここにサイトロゴやサイトのタイトル、新着情報の見出し、グローバルナビゲーションの一部が配置されます。また、目立たせたいコンテンツや使用頻度の高いインターフェイスが優先的に配置されます。
フッターの情報は、本でいえば索引にちかい情報になります。会社情報やサイト管理者、問い合わせ、著作権表示、サイトポリシーなどがあります。また、1ページの情報が多い(スクロール量が多い)場合は、フッター領域の上部にナビゲーションを配置することもあります。
ページの右側は通常、サブコンテンツや広告のエリアになっていますが、目立たせたいキャンペーン広告などは、新着情報の記事内に埋め込まれたり、メインコンテンツの領域にレイアウトされます。また、チケット販売や銀行などの「使うサイト」は、ユーティリティ(チケット予約機能)が優先されることとなります。
サイトロゴ、Web上での機能と役割
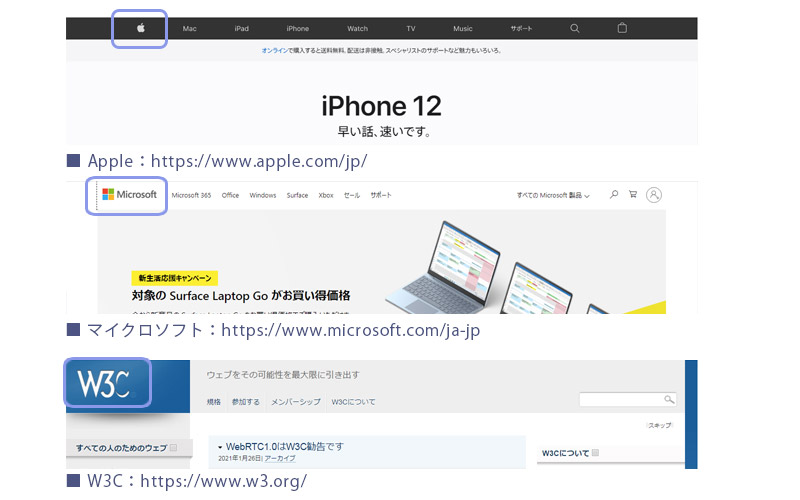
ロゴのデザインは「シンボルマーク」と「ロゴタイプ」を分けて扱います。ロゴタイプは、文字で表現しますが、シンボルマークは企業や製品、サービスなどを象徴する図柄になります。これらを組み合わせたものが「ロゴマーク」になります。企業サイトでは、左上の領域にロゴマークを設置するのがデフォルトのようになっています。
下記に紹介する企業サイトは、すべて左上に「ロゴマーク」が設置されており、通常、ホームボタンを機能するようにリンクが設定されています(どの階層のページでも左上のロゴをクリックすると、トップページに移動できる)。

サイトに配置されるナビゲーションの種類
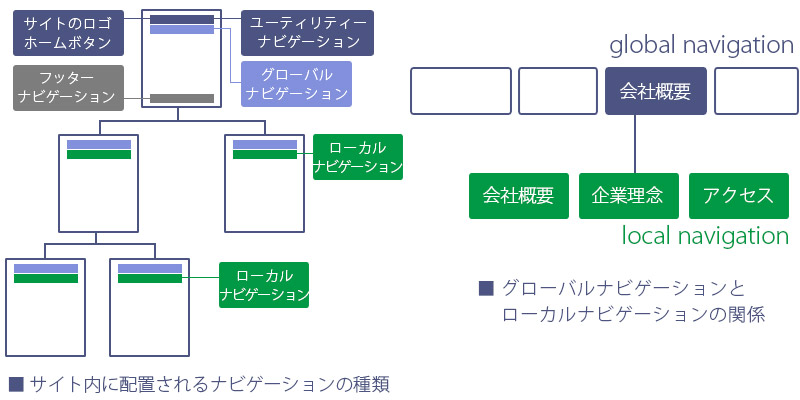
ナビゲーションは、サイトのユーザビリティを決定する重要な構成要素になります。大きく分けると、グローバルナビゲーションとローカルナビゲーションに分けることができます。
グローバルナビゲーションは、すべてのページに表示されるカテゴリーの最上位項目で、メインメニューと呼ぶこともあります。いっぽうローカルナビゲーションは通常、第2階層以下のコンテンツページに配置されることが多くなります(大規模なサイトの場合は、トップページに組み込まれることもあります)。
例えば、グローバルナビゲーションの「会社情報」をクリックすると、参照先のページには、会社概要や企業理念、アクセスマップなどの項目が並んだローカルメニューがあることもあります。
その他、フッターナビゲーションやユーティリティナビゲーションなどもあります。

新着コンテンツとアーカイブコンテンツ
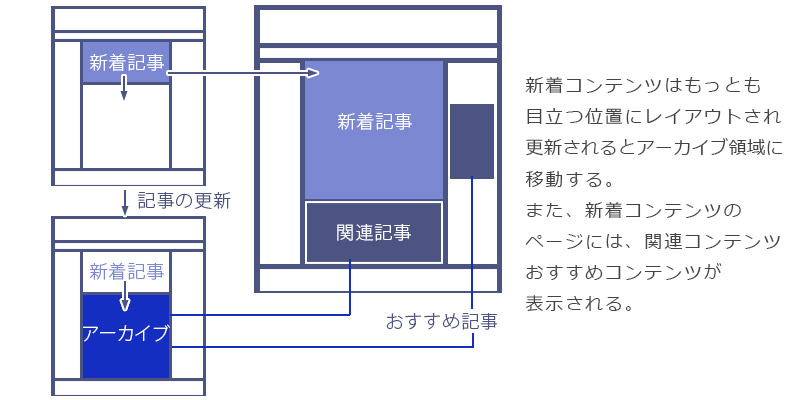
サイトに掲載されるコンテンツ情報には、新着とアーカイブがあります。ニュースなどは、一日に何度も更新されるため、新着コンテンツは次々と入れ替わり、古いコンテンツはすぐにアーカイブされていく。
利用者は、トップページで情報を確認するより、RSSリーダーなどのツールを使って情報を取得する場合もあります(RSSフィードの配信が重要になります)。それでも、見逃してしまうコンテンツが出てくるため、「関連記事」や「おすすめコンテンツ」というグループを新着記事と一緒に表示する仕組みが定着しています。
基本的に、1テーマ、1ページの単位でページ作成し、日付やカテゴリーを必ず表記して、グローバルナビゲーションに配置することをおすすめします。また、このような仕組みはブログシステムが最適といえます。

サイトのユーザビリティ機能
Webサイトのユーティリティには、(サイト内)検索やサイトマップ、ヘルプなどがあります。機能としてはサイトの総合案内と考えると分かりやすいことと思います。
直感的に使えるナビゲーションがあれば、大半の利用者は困りませんが、情報量が多い大規模なサイトなどは、サイトマップやサイト内検索は必須の機能となります。
また、これらの機能は、グローバルナビゲーションに含まれないことが多く、ユーティリティナビゲーションとして独立していることがあります。新着コンテンツより目立たせることは必要ありませんが、コンテンツ情報の中に埋もれてしまうと、総合案内として機能しなくなってしまうので注意が必要になります。
通常、ヘッダー領域の右側かグローバルナビゲーションの右上、もしくはフッター領域に配置することをおすすめします。

ということで今回は、Webデザイン:レイアウト基本の構成要素につきまして、メジャーなサイトを紹介しつつ解説してみました。
Webサイト制作に慣れた人であれば、自然と上記の内容をWebデザイン上に落とし込んでいることと思いますが、初心者のうちは、慣れるまでは上記の事柄を、意識的にコンテンツに盛り込むよう心掛けることをおすすめします。
もし忘れて、コーディングが終った後にデザイン変更をおこなうのは、予想以上に大変になりますからね!!
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。