

前回は、リセットCSSとCSSを記載する考え方などを記載いたしました...。
そこで、たまたま昨日まで本格的なデザインのCSSを記載しておりましたので、前回の補足という事で、レイアウトと実際にはメディアクエリをいくつ使用したのか記載してみたいと思います。
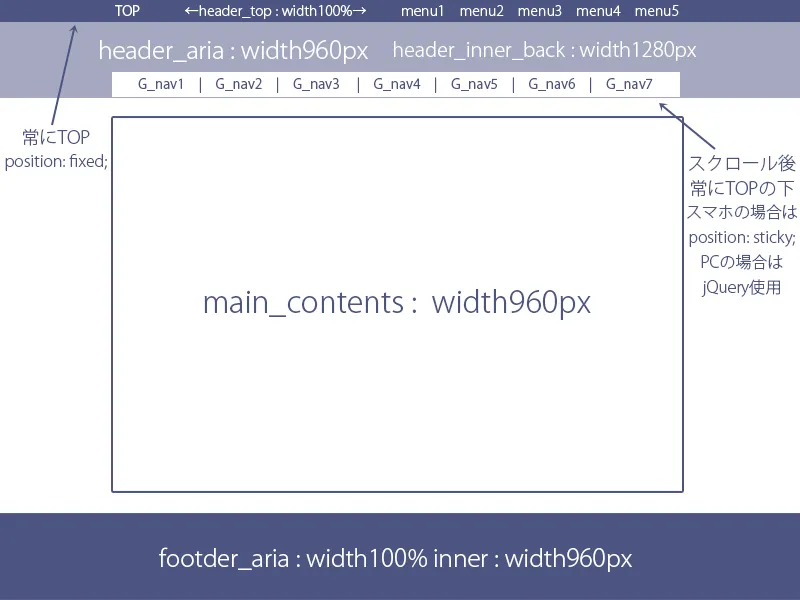
早速下記画像を参考にご説明いたします...。

上記はパソコンで見た場合の、簡単なワイヤーフレームになりますが、昨日までお仕事で作成していたデザインになります。
そこで、前回ご説明いたしましたCSSとは多少異なってきます...。
上記の場合、ヘッダーがwidth:100%で、ヘッダーの背景画像を考慮すると1280px、ヘッダーインナーが960px...。
しかも、ヘッダートップはステッキーヘッダーで、ヘッダー下のグローバルナビゲーションも、スクロールするとposition: fixed;でトップのステッキーヘッダーのすぐ下に付いたままスクロールするという使用です...。
コレ!実は結構大変だったりしますが、今回はあくまでも、検索に有効であったり、ページの表示速度が速くなる事を気にして、コーディングを行いました。
では考え方を記載してみます。まずはッ...、
ステッキーヘッターが2重に重なることを考えますとッ...、jQueryを使用すれば、簡単に実装することが出来ます。
しかしながら、これではファーストビューでjQueryを読み込ませることになるので、ページの表示速度を考えますと、あまり好ましくありません。
そこで、スマートフォン用のCSSでは、ヘッダーのトップは、position: fixed;固定でレイアウトをおこなっていきます。
次にグローバルナビ、コレはスマートフォンなのでIEブラウザで閲覧することはありませんので、position: sticky;で調整を行います。
そして次ッ...、
パソコン用のコーディングの場合、IEもまだ気にしなくてはイケませんので、position: sticky;が使えません!!
なので、仕方なくjQueryを使用するわけです...。
jQueryであれば、IEでも問題なくステッキーヘッダーのすぐ下に付けることは可能です。
しかしこの場合、スタイルシートに記載するIDやClassがスマートフォン用とパソコン用で、重複するキーワードが出てきて、スマートフォンでもjQueryを読み込んでしまいます。
なので、jQueryのユーザーエージェントを使用して、iphone、アンドロイドは読み込まないよう条件分岐をおこないます。
これであれば、パソコンとは異なり、非力なCPUでも表示速度が落ちることな無いかと思います...。
少し初心者の方には難しく、専門的になり過ぎですが、今回はご勘弁願います。
このブログをスタートする頃、記載いたしました、ホームページを沢山の方に見て頂くことを目的としますと、上記の事柄も非常に重要で、いずれ理解できる時が来ると思います。
今回のコーディングで、スタイルシートの行数は、ざっと1,000行...。
そして、使用したメディアクエリは4つ!
| ・@media screen and (max-width: 767px){} | スマホのみに対応させるブレークポイント | ・@media screen and (max-width: 320px){} | iphone5だけに対応させるブレークポイント | ・@media screen and (min-width: 768px){} | ipad縦に対応させるブレークポイント | ・@media screen and (min-width:1024px){} | ipad横に対応させるブレークポイント | ・@media screen and (min-width:1025px){} | 上記以上のブラウザPCに対応させるブレークポイント |
まさに順番もこのままですが、少しご説明を加えますと、
(max-width: 767px) で共通で記載したCSSの下に、スマートフォンに対応させる、ハンバーガーメニュー用のCSSです。
(max-width: 320px) は、iphone5で見た際のフォントサイズの調整と、一部、高さの調整です。
(min-width: 768px)は、ipad用ですが、サイトの横幅が、ヘッダーインナーでも960pxですからね、
前回記載し忘れました「技」の登場です...。
これで、768pxのブラウザに対して100%のサイズを980pxで表示させています。
(min-width:1024px)は、ipad横ですが、1024pxですが、ヘッダートップが100パーセントで、ヘッダーインナーが960pxですが、ヘッダーの背景画像を1280pxで、バランスが崩れないよう使用しましたので、ここでもまた、多少調整が必要でした...。
@media screen and (min-width:1025px)は、PC用ですが、ヘッタートップ内の画像のバランスを多少調整いたしました。
では、下記に記載行数をまとめてみます...。
CSS記載総数、982行とデザインに変化を付けた割には、少ない行数になっていると思います。
コレ!実際に作成を行いましたページをお見せしたい所ですが、コンプライアンスの都合上、今回は残念ながらお見せすることは出来ません。
また、スタイルシートは書けるけど苦手だなッ...、という人は、テンプレート化したシートを使わずに、HTMLのマークアップから、マークアップ全体を見渡し、少ないIDとClassで、スタイルシートが記載できるようになる事が好ましいと思います。
前回、今回とCSS同様、多少複雑になってしまいましたので、初心者の方には、かなり理解しがたい内容になってしまったことをお詫びいたします。
次回からは、考え方でなく、実践編を初心者の方に分かり易く記載しようと思っております...。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。