

前回は、floatを使った段組みレイアウトつきまして、ソースコードを交え詳しく記載いたしました。
実際にソースコードをご確認頂ければ、理解できることと思いますが、floatを使用すると、大枠となる段組みレイアウトが比較的簡単に記載できます。
また、HTMLの記載順序とclearプロパティ、大事ですね...。
この記載順序を理解しておくことでッ、レスポンシブでCSSの記載をおこなう際も、ヘッダーの次にメインコンテンツが記載されますので、スマホ用のレイアウトをCSSでおこなう場合は、さらに簡単になりますね!!
ヘッダーの後にサイドナビなどを記載してしまいますとッ、スマホでのレイアウトをおこなう際は、ものすごく大変で、ぼくだったら、迷わずdisplay:none;などと指定してしまうかもです...。
なのでッ、やっぱり順番て重要ですね...。
それでは今回はッ、
上記について記載していこうと思います...。
floatやmargin、paddingなどのプロパティを使用したレイアウトのほかに、上下左右の距離を指定してボックスを自由な位置に配置できるpositionプロパティ。
このpositionを理解できると、自由度の高いレイアウトの実現が可能になります。
それでは実際にソースコードを記載してみます。
See the Pen vYOZxzK by masakado (@kadokado354) on CodePen.
See the Pen dyoRvwG by masakado (@kadokado354) on CodePen.
2段組み・3段組みレイアウトを作成する際は、通常floatプロパティで、ボックス領域を左右に並べる方法が一般的になりますが、このpositionプロパティを使用することでボックス領域を任意の位置に並べることも可能です。
positionは特定の要素を本来の位置から切り離して、自由な位置に配置できるプロパティになります。
ほかの要素の表示には影響しないので、画像の上に要素を重ねるような複雑な配置や、良くみかけることのあるスクロールしてもナビゲーションが固定されているレイアウトなども可能になります。
| 指定できる値 | 説明 |
|---|---|
| static | 配置方法を指定しない(デフォルトの状態) |
| relative | staticで配置される位置から相対的な指定 |
| absolute | 親要素(relative)を基準とした絶対的な指定。親要素の指定がない場合、ウィンドウが全体の基準 |
| fixed | スクロールしてもその要素が移動する |
positionプロパティを使用すると、通常の表示位置からずらしたり、 任意の場所を指定して配置したり、スクロールしても常に固定されて表示されるようにすることが出来ます。
positionプロパティで配置方法を選択したら、top、bottom、left、rightの4つのプロパティから ふたつを選択し、基準位置からの距離をpxや%で指定します。
例えると、「左上からの位置」を指定したい場合は、topプロパティと、 leftプロパティを使って指定します。
「右上からの位置」の場合は、topプロパティとrightプロパティを使用します。
#container {
background: #d7ddff;
color: #fff;
width: 450px;
height: 450px;
}
#box1{
width: 200px;
height: 200px;
background:#4c5482;
position: relative;
top: 50px;
left: 150px;
}
#box2{
width: 200px;
height: 200px;
background:#7b86ca;
}

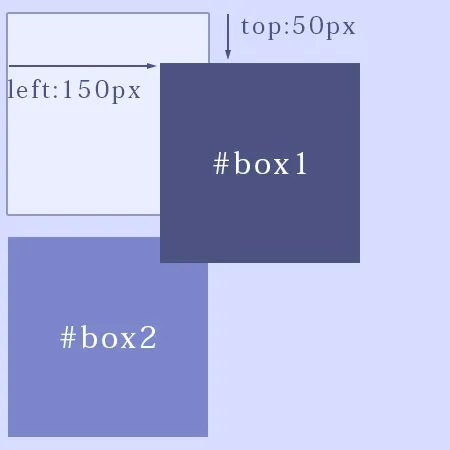
top・bottom・left・rightを使用して通常の表示位置から、ずらして配置する。
position:relativeを指定したボックスの後に続くボックスは、通常フローでの配置を維持します。
#container {
background: #d7ddff;
color: #fff;
width: 450px;
height: 450px;
}
#box1{
width: 200px;
height: 200px;
background:#4c5482;
position: absolute;
top: 50px;
left: 150px;
}
#box2{
width: 200px;
height: 200px;
background:#7b86ca;
}

position:absoluteを指定したボックスは、親ボックスにpositionプロパティのstatic以外の値が指定されている場合、
親ボックスの左上が基準位置に、親ボックスにpositionプロパティのstatic以外の値が指定されていない場合、ウィンドウ全体の左上が基準位置として、top、bootom、left、rightを指定して絶対配置に配置されます。
position:absoluteを指定したボックスは、通常の配置位置とは独立して扱われることになります。
BOX1は独立したボックスとして配置され、フロートの状態と同じような状態になる事から、
BOX2は、本来BOX1が配置される場所にそのまま配置されます。
#box1 {
position: fixed;
top: 30px;
left: 0;
width: 100px;
height: 100px;
background:#4c5482;
}

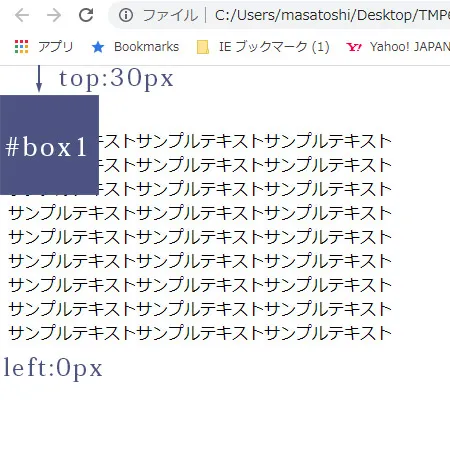
position:fixedを指定したボックスもabsoluteと同様に通常の配置位置とは独立して扱われます。
指定したボックスは、ウィンドウの枠を基準とした配置になり、ブラウザ上でページをスクロールしても指定した位置で固定されます。
今回は、positionを使ったレイアウトについて記載してみました。
レイアウトを自由自在に操りたい場合は、マストなスキルですねッ...。
個人的には、レスポンシブでのコーディングの際、position:absoluteを使用し、PC用ブラウザで確認している時にッ、いつもどこ行っちゃったのかなぁ~ッ...、などとなりますが、その際配置もposition:staticを一度指定してから、おおよその見当をつけ、再度、PC用にposition:absoluteでブラウザ内に入った所で、staticを消して、レイアウトをやり直したりしておりますッ...。
まッ、コレも慣れではございますが、初心者の方には訳が分からず大変かと思います...。
ですので、CSSを上書きする際は、一度スタイルを戻すことを覚えておくと便利です...。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。