

前回は、positionプロパティつきまして、CSSソースコードを交え詳しく記載いたしました。
実際の制作現場でも、使う事が多々あるpositionプロパティ...、主に、ヘッダーの作成時などには頻繁に登場しますね...。
また、positionプロパティでの注意点といたしましては、relativeやabsoluteを使用して、配置をずらす際など、それに準ずるブロックがどのような配置になるか、初めから理解していないと、後々、レイアウトで思ったような配置が出来なくなってしまう事もございます。
この点に気を付ければ、何ら難しい事の無いプロパティになるかと思います。
それでは今回はッ、
上記について記載していこうと思います...。
ブラウザの横幅によって横幅のサイズが可変するレイアウトがリキッドレイアウトになります。
ボックス幅を%指定することで、ブラウザウィンドウサイズにあわせてボックスが伸縮して、そのなかに含まれるコンテンツが再配置されます。
ディスプレイ解像度の閲覧環境の違いに柔軟に対応できますが、慎重に使用しないと、 逆に可読性が低下してしまう事もございます。
■リキッドレイアウトを使用しているサイトのサンプル

無印良品
https://www.muji.com/jp/ja/store

※それぞれリンク先を開き、ブラウザサイズの変更を行うと確認することが出来ます。
リキッドレイアウトは、ボックスの横幅を%で指定することで、ブラウザウィンドウの大きさに合わせてコンテンツの表示枠を横に伸縮して表示することが可能です。
一般に使われることが多い固定幅レイアウトの場合、ボックスの横幅が一定に固定されるため、制作者としてはレイアウトデザインがおこないやすいメリットがありますが、解像度の高いディスプレイで表示させた場合に、コンテンツの表示枠外の空白が目立ってしまったり、逆に解像度の低いディスプレイで閲覧する場合は、横スクロールが発生してしまう可能性があります。
リキッドレイアウトならこのような閲覧環境の違いに柔軟に対応することが可能です。
リキッドレイアウトによるデメリットは、
極端にブラウザのウィンドウサイズを広げた場合、たとえば文章の1行が横に長くなりすぎて
可読性が悪くなる事もあります。
逆に、ウィンドウサイズが狭すぎる場合はレイアウトを保持することが難しくなります。
ユーザーの環境によって見映えが大きく変わることに対して、一層の注意が必要になります。
これらを回避するためには、CSSでボックスの横幅を指定しているセレクタに max-widthやmin-widthのプロパティをあわせて指定し、ボックス幅の最大値、最小値を あらかじめ決めておく方法があります。
max-widthとmin-widthの間の範囲内ではリキッドレイアウトとして動作し、その範囲を超える場合は、 ボックス幅が固定され、著しいレイアウトの崩れを防ぐことが出来ます。
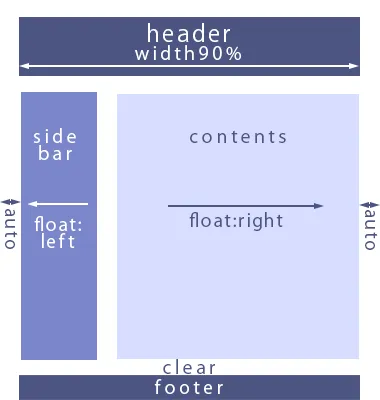
それではサンプルといたしまして、2段カラムのリキッドレイアウトを作成してみます。
HTMLの大まかな構造は下のコードのようになりますが、 これは固定幅のレイアウトの場合と特に変わりません。
#header、#contents、#sidebar、#footerのボックスに分け、全体を#containerで囲んでいます。
<div id="container"> <div id="header"> <h1>タイトル</h1> </div> <div id="contents"> <p>サンプルテキスト:</p> <p>それではサンプルといたしまして、2段カラムのリキッドレイアウトを作成してみます。</p> <p>HTMLの大まかな構造は下のコードのようになりますが、<br> これは固定幅のレイアウトの場合と特に変わりません。</p> <p>#header、#contents、#sidebar、#footerのボックスに分け、全体を#containerで囲んでいます。</p> </div> <div id="sidebar"> <ul> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> <li>メニュー4</li> <li>メニュー5</li> </ul> <div id="footer"> <p>フッター</p> </div> </div> </div>
サンプルテキスト:
それではサンプルといたしまして、2段カラムのリキッドレイアウトを作成してみます。
HTMLの大まかな構造は下のコードのようになりますが、
これは固定幅のレイアウトの場合と特に変わりません。
#header、#contents、#sidebar、#footerのボックスに分け、全体を#containerで囲んでいます。
それでは上記HTMLのCSSを見ていきます。
body {
text-alige: center;
margin: 0;
padding: 0;
color: #fff;
}
#container {
text-align: left;
margin: 0 auto;
width: 90%;
}
#header {
background: #4c5482;
margin: 0 0 20px;
}
#contents {
float: right;
width: 75%;
background: #d7ddff;
margin: 0 0 20px;
}
#sidebar {
float: left;
width: 20%;
background: #7b86ca;
margin: 0 0 20px;
}
#footer {
clear: both;
background: #4c5482;
}

#container「width:90%」と記載してありますが、これによりウィンドウサイズの90%幅で大枠のボックスが表示されることになります。
このボックスボックスをウィンドウに対し中央寄せにするため、左右をmargin: autoにしています。
これはお決まりといってイイので、覚えておきましょう。
また、ウィンドウサイズを変更すれば、すべてのボックスが自動的に伸縮されます。
上記CSSでは、サイドバーを左寄せにするため、#sidebarに「float:left;」として、#contentsに「float:right;」としてあります。
上記に記載してあるHTMLを見てみますと、#contentsのうほうが、
#sidebarよりも上に書いてありますが、これは以前ご説明したとおりです。
最後に#footerに「clear:both;」を指定して、フロートを解除しています。
以上がリキッドレイアウトにするためのCSSの基本で、ボックスの横幅は、%単位で指定をおこなう事になります。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。