

前回は、ナビゲーションに使用されるリストをフロートさせるナビゲーションメニューにつきまして、詳しく記載いたしました。
ウェブサイトを作成する際、PCページには必ずといってイイほど登場するナビゲーションメニュー、 個人的には、マウスオーバー時の背景画像に変化を加えて、ありきたりのデザインではなく、 オリジナルで、ユニークなデザインを作成することも可能です。
また、数種類のナビゲーションメニューをある程度、パターン化して持っておくと、 サイト作成の際、比較的スムーズにページ作成が進むと思います。
それでは今回はッ、
上記について記載していこうと思います...。
今回ご紹介するシンプルなボックスデザインは、CSS3のborder-radiusを使用すれば、 背景画像を使わずに比較的簡単に表現できますが、今回はデザイン性を考慮し、あえて背景画像でボックスデザインを おこなっていこうと思います。
往年のテクニックともいえる方法ではありますが、応用が利く方法ですので、 実際の制作現場でも度々つかわれる機会がございます。
ウェブページのデザインは、横スクロールは出てはいけないが、縦スクロールは出て良いという考えで設計されることが多々ございます。
そのため、ページ上に表示するボックスの横幅は固定しますが、縦の長さは固定せずにテキストのボリュームに応じて、伸縮できるよう作成する場合が多くなります。
実際に、多くウェブサイトの作成業務に携わっていると、角丸のボックスをコーディングする際、 ボックスの横幅が変動する可能性が少ないことが多々ございます。
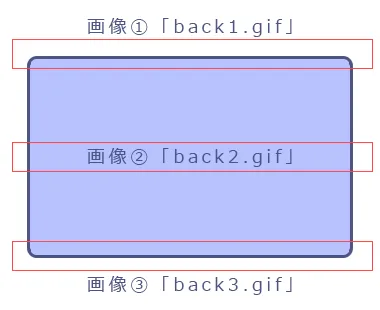
このような横幅固定の角丸ボックスのために背景画像を用意する場合は、四角の角丸部分をそれぞれ別々の画像ファイルとして用意するのではなく、上、中央、下の画像を用意するだけで事たります。
この3つの背景画像を使って角丸ボックスを作るには、HTMLはボックスを入れ子の構造にしてコーディングします。
コードが多少複雑になりますが、今回のサンプルでは3つのdiv要素を入れ子にして、それぞれ背景画像を指定します。

横幅の伸縮が想定されていないケースでは、左上と右上の角をまとめた上辺部分を①「back1.gif」とし、左下と右下の角をまとめた下辺部分を③「back3.gif」として画像を準備しておきます。②「back2.gif」は縦方向にリピート用なので縦の長さは1pxで問題ありません。

中のコンテンツが多い場合にはそれに追従して縦方向にボックスが伸びます。横幅は固定。
<!-- html -->
<div class="box1">
<div class="box2">
<div class="box3">
<p>サンプルテキスト</p>
</div>
</div>
</div>
<!-- css -->
.box1 {
background: url(images/back2.gif) repeat-y left top;
width: 500px;
}
.box2 {
background: url(images/back1.gif) no-repeat left top;
}
.box3 {
background: url(images/back3.gif) no-repeat left bottom;
padding 〇〇px;
}
一つ目のbox1のdiv要素に②の画像をY軸方向にリピートさせます。これにより文字数の増加などによってボックスが縦に伸びてもボックスはそれに応じて伸縮できます。
二つ目のbox2のdiv要素に①の画像を「left top」の位置にリピート無しで表示させます。
三つ目box3のdiv要素には③の画像を「left bottom」の位置にリピート無しで表示させます。box3では上下左右のpaddingを調整します。
横方向・縦方向いずれもボックス辺の長さが伸縮可能な角丸ボックスの作り方をご説明いたします。
また、透過GIFをあわせて使う事で非常に汎用性が高く使い回しがきく角丸ボックスになります。
まずは4つの角に指定するGIF画像を準備します。
ここでご紹介するテクニックはこのGIF画像がポイントになります。
普通であればボックス内部の背景色も画像に含めて書き出すところですが、今回はボックス内部の背景色部分は透明にして、ボックスの外側の白い部分のみを表示させた透過GIFとします。
これを4つ角分準備しておきます。
HTMLは4つのdiv要素を入れ子にしています。 それぞれのdiv要素にひとつずつ角の背景画像をリピート無しで指定をおこない、 一番外側のdiv要素だけ背景色も合わせて指定をおこないます。
widthプロパティを指定すれば横幅も指定でき、さらに、外側のdivに指定した背景色を変更すれば、 ボックス内の色も自由に変更可能になります。

ボックス内部の背景色部分は透明にして、画像を用意しておきます。 角丸部分は半径が大きいと画像の荒れが目立つことがあるので、角丸半径は小さ目にしておくことをおすすめします。


横幅はもちろん、ボックスの背景色もCSS側で自由に変更できる汎用性の高いテクニックになります。
<!-- html -->
<div class="box1">
<div class="box2">
<div class="box3">
<div class="box4">
<p>サンプルテキスト</p>
</div>
</div>
</div>
</div>
※div要素を4つ入れ子にして、それぞれにひとつずつの背景画像をリピート無しで表示させる。
<!-- css -->
.box1 {
background: #b7c2ff url(images/back1.gif) no-repeat left top;
width: 500px;
}
.box2 {
background: url(images/back2.gif) no-repeat right top;
}
.box3 {
background: url(images/back3.gif) no-repeat left bottom;
}
.box4 {
background: url(images/back4.gif) no-repeat right bottom;
padding: 〇〇px;
}
この記事の初めに縦に伸縮する角丸ボックスについて記載いたしました。 これを応用して角丸ボタンを作成してみます。
ボタン上に表示させる文字数に応じて横方向に伸縮が可能な汎用性のあるテクニックになります。
まずは背景に指定する画像を準備します。
今回は下の画像を一つだけ用意しておきます。
文字数が多くなった場合にも対応できるように、画像の横幅は余裕を持たせて長めにしておきます。
HTMLのマークアップにつきましては、a要素の中にspan要素を一つ入れ子にします。
CSSは、まずa要素およびspan要素をブロック要素化します。
ブロック要素はwidthプロパティを指定せず初期値のautoのままだと、通常、横幅いっぱいに伸びてしまいますが、
「float:left;」を指定することによってボックス幅が中身の文字数に追従する様になります。

※今回は部分的にスライスする必要はなく、まるごと一つの画像として書き出しておきます。 文字が長くなった場合を考慮して、横幅は長めに余裕を持たせておきます。
<!-- html -->
<a href="#" class="btn"><span>ボタンテキスト</span></a>
<!-- css -->
.btn {
display: block;
float: left;
background: url(images/btn.jpg) no-repeat left top;
padding: 0 0 0 15px;
text-decoration: none;
}
.btn span {
display: block;
background: url(images/btn.jpg) no-repeat right top;
padding: 0 15px 0 0;
font-size: 14px;
line-height: 44px;
color: #fff;
}

a要素とspan要素にそれぞれ背景画像を指定して、a要素に指定したpaddingプロパティでspan要素の左端をずらして、 そこだけ背景が重ならないようにする。
という事で今回は、背景画像を使用したCSSのボックスデザインについて、テンプレートとサンプルを使用して詳しく記載いたしました。
実際の制作現場では、今回ご紹介した初めのボーダーを背景にする方法は、CSS3で記載してしまうことが多々ございますが、この記載方法を覚えておきますと、CSS3が使用できない画像デザインの場合などに応用できることが多々ございます。
多少複雑なマークアップになりますが、しっかりと理解を深めておく必要がございます。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。