

前回は、CSSでテキストの装飾につきまして、ドットの線やノートのような罫線について、サンプルコードをご紹介しつつ詳しく記載いたしました。
やはりユーザーに読んで頂きたい項目などは読みやすく、また、強調したい所などは、多少装飾をおこなうことがデザイン的にも望ましいように思います。
さて、今回からいよいよCSS3だな!!
などと思っておりましたが、最近、色々なウェブサイトのソースコードを見ていて思うことがございます...。
それは、「HTMLのマークアップが、構文的な間違えが多い!!」
上記のように思うわけですが、これには、理由がございます。
HTMLは、コンピューターに読み込ませるルールが決められた、マークアップ言語でありますが、 このHTMLは唯一といってもいいくらい、実は結構柔軟にページを表示してくれるからの他ならないからだと、個人的には思っています。
他のプログラム言語などの場合は、多少間違えただけでも、表示されない!思ったように動いてくれない! などございますが、HTMLにかんしましては、多少、構文エラーがあっても表示出来てしまう。
このことが原因で、ソースコードを記載する際に、ソースコードに注意が向かず、表面上の見た目のデザインばかりに意識が集中してしまうことと思います。
このブログで当初記載いたしました、ホームページを作成する目的である「沢山の人にページにアクセスして頂く!」ことを考えますと、HTML自体の構文が間違えていると、SEO的にもあまり良くないことは、ウェブページの制作者であれば周知のとおりだと思います。
しかしながら、HTMLの構文エラーページが溢れているウェブ上のことを考えてみますと、せめてこのブログをお読みいただける方には、正しいHTMLの構文を理解してほしいとの思いから、今回より、数回にわたりHTML5の内容を記載していこうと思います。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
文章をマークアップするための言語として利用されてきたHTMLでしたが、2014年に登場したHTML5からは、文章だけではなく、アプリケーションも作成可能にすることを目的として大幅に機能強化されています。
HTML5では、ユーザーインターフェイスとして使用可能な部品が充実したものとなっており、プラグインなどを使用せずに動画や音声データを再生できる機能も追加されています。
また、それと同時に文章構造を明確に表すためのタグも追加され、HTML5では「章」や「節」のような大きなまとまりの範囲を示すことや、「ヘッダー」「メインコンテンツ」「フッター」といったページ内での構造も明示できるようになっています。
さらに、2016年にリリースされたHTML5.1からは、サイズなどの異なる複数の画像を用意しておき、出力先の環境に合わせてその中から最適な画像だけをロードして表示させる機能も追加されています。
上記を少し補足いたしますと、出力先のピクセル密度や画面サイズなどに応じて画像を無駄なく配信できるようになったという事です。
各要素の指定可能な属性は、要素ごとにあらかじめ決められています。
しかし、属性の中にはどの要素にでも共通して指定可能なものもあり、それらはグローバル属性と呼ばれています。
HTML5.1で定義されているグローバル属性を一覧にて15種類ご紹介。
| 属性名 | 値 | 説明 |
|---|---|---|
| id | 固有の名前 | ページ中のひとつの要素を特定するため他と重複しない名前を指定 |
| class | 種類を表す名前 | 半角スペースで区切って複数の名前を指定できる。名前の重複可 |
| title | 助言的な情報 | 一般的なパソコンのブラウザではツールチップで表示される |
| lang | 言語の種類 | 日本語はja、英語ならenを指定 |
| style | cssソース | CSSの「プロパティ:値」を直接書き込むことが可能 |
| tabindex | Tabキーでの移動順 | 0以上の整数でフォーカス可、負の値でフォーカス不可となる |
| accesskey | ショートカットキー | キーボード・ショートカットに使用する1文字を指定 |
| translate | 翻訳すべきかどうか | yes(翻訳する)・no(翻訳すべきでない)が指定可 |
| contenteditable | 編集可能かどうか | true(編集できる)・false(編集できない)が指定可 |
| spellcheck | スペルチェック | true(チェックする)・false(チェックしない)が指定可 |
| draggable | ドラッグ可能かどうか | true(ドラッグできる)・false(ドラッグできない)が指定可 |
| dropzone | ドロップするとどうなるか | copy(コピー)・move(移動)・link(リンク)などうア指定可 |
| dir | 文字表記の方向 | ltr(左から右)・rtl(右から左)・auto(自動)が指定可 |
| contextmenu | メニューのid | メニューとして表示させたいmenu要素のid属性の値を指定 |
| hidden | なし | 非表示にする ※この属性は属性名だけで表示する |
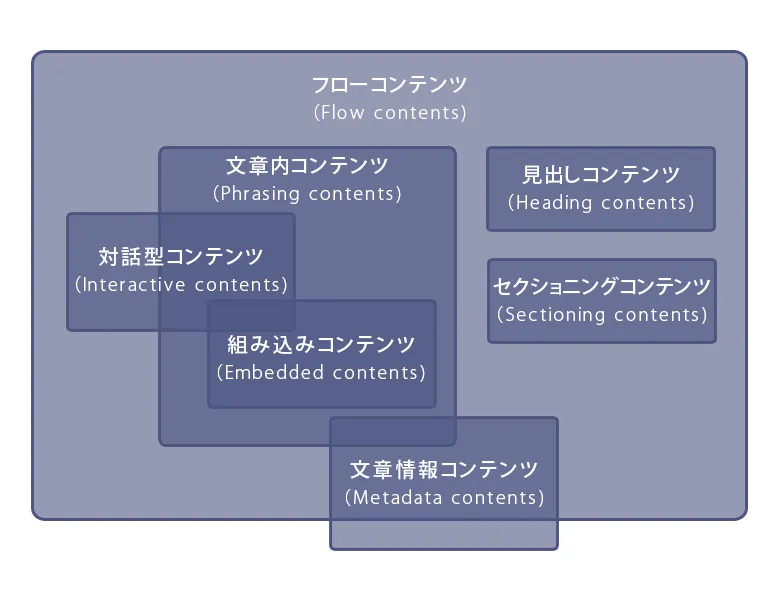
HTML5の要素は、次の7種類のカテゴリーで分類されます。
各カテゴリーの関係は下記図のようになっており、要素によっては複数のカテゴリーに該当するものもあれば、どれにも該当しないものもあります。

HTML5においては、各要素の「配置可能な場所」および「内容として入れられる要素」は、主にカテゴリーを使用して示されます。 詳しいHTML5.1の要素、配置のルール一覧は別記事にまとめようと思います。
という事で今回より、HTML5について記載してみました。
まだまだHTML5の詳しい内容を書き続けようと思いますが、HTML5以前のXHTMLなどと比べますと、あまりにも増えたHTMLタグ、このタグ自体を適切にマークアップすることが、ページ作成の初めのステップとなる事と思います。
私のように、HTML4、XHTMLからHTML5へとページ作成をおこなっている方であれば、なおさらですが、改めて概念からしっかりとHTML5の事が理解できるよう学習したい所ですね。
劇的に増えているタグ一覧やグローバル属性など、適切にマークアップをおこない、正しくなおかつ正確な情報が、クローラーに伝わるようコーディングがおこなえるよう、個人的にも思う次第です。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。