

前回は、HTMLセクションと範囲header/footer/main/div/spanにつきまして、記載方法のサンプルソースコードと共に記載いたしました。
ウェブページを作成する際、必ずといってイイほど使用するheaderタグ・footerタグ・mainタグ・divタグ・spanタグ、前回説明いたしました通り、使用方法は実に簡単ですね。
注意点といたしましては、divタグですが必要もないのにマークアップの際、無駄にdivタグで囲ってしまったり、これはXHTMLからマークアップをおこなっている方であれば、なおさら注意が必要なことと思います。
ウェブページ作成の際、もっとも基本的なマークアップ!
シンプルに極力少ないソースコードで記載できることが望ましいように思います。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
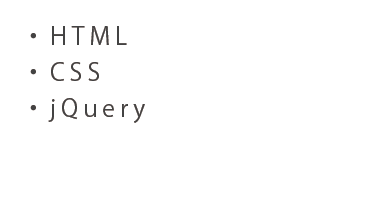
HTMLでは、箇条書き形式のテキストをリストといいます。リスト形式で表示させたい場合は、その部分全体を<ul>~</ul>タグで囲います。その中の各項目を<li>~</li>で囲います。
<li>~</li>タグの内容としては、テキストだけでなくインライン要素とブロック要素の両方を入れることもでき、また、リストを入れ子にすることもできます。
各項目の先頭に表示されるマークとしては黒丸が一般的ですが、環境によっては黒丸以外のもので表示される場合もあります。

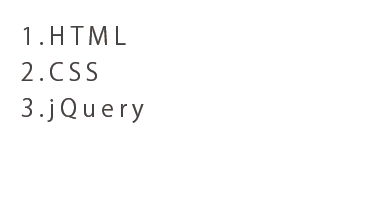
リストの先頭の記号をマークではなく番号にしたい場合は、リスト全体を<ol>~</ol>で囲みます。
リストの各項目につきましては、ul要素と同様に<li>~</li>で囲います。
<li>~</li>タグの内容としては、テキストだけでなくインライン要素とブロック要素の両方を入れることもでき、また、リストを入れ子にすることもできます。

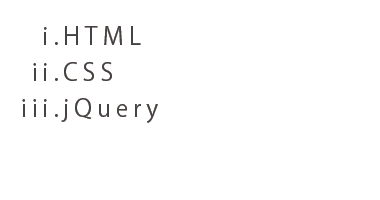
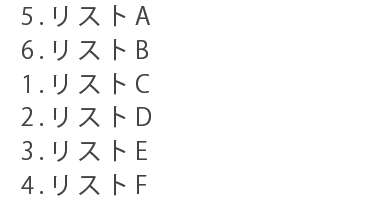
ol要素にtype属性を指定することで、番号付きリストの各項目の前に表示される番号の表示を変更することが出来ます。

ol要素にstart属性を指定すると、番号付きリストを指定した番号から開始させることが出来ます。
li要素にvalue属性を指定すると、その項目の番号が変更されて、以降の項目もそれに続く番号に変更されます。

用語とそれに対する説明をセットにした形式のリストを作成するには、dl要素・dt要素・dd要素を使用します。<
リスト全体を<dl>~</dl>で囲い、その内部にはdt要素とdd要素をセットにしたものを必要なだけ配置することが出来ます。
一般的なブラウザでは、<dd>~</dd>の範囲がインデントされて表示されます。
これらの要素は「用語と説明」に限らず、「質問と回答」「タイトルと詳しい説明」のようなセットとなる内容に対しても応用可能になります。

という事で、今回はリストの色々なマークアップ方法を記載してみました。
一般的には、CSSでlist-style:noneとスタイルを指定してから、アイコンなどを付け加えていく方法などの表現方法が多く見受けられますが、もともとの機能として備わっているリスト表現。使い方次第で見やすく読みやすい表現方法もあるかと思います。
また、実際にソースコードを拝見していると、<ul><li>でのマークアップが圧倒的に多く見受けられますが、要素の意味合いを考えてみますと、結構な割合で実は<dl>要素を使用したほうが適している場合などを見受けることがございます。
初心者の方であれば、この辺りの事を注意してマークアップすることを心がけるようにすると、良いように思います。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。