

前回は、CSS3ボーダー、ボックス、テキストを装飾につきまして、ソースコードを交えながら記載いたしました。
実際の制作現場で、頻繁に使用するスキルだと思いますので、しっかりと身につけたほうがいいスキルになります。
今回は背景画像についてCSS3では、複数の背景画像を指定することができます。HTML側でdiv要素を入れ子にする必要がないため、ソースコードをシンプルに保てるのがメリットです。また代表的なモダンブラウザでサポートされているので、実現したいデザインに合わせて積極的に取り入れることをおすすめします。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
ここでは4つの画像をひとつの要素に指定します。画像そのものの指定だけではなく、繰り返し方法や背景の開始位置、サイズなども指定可能なのでそれぞれ記載していきます。複数の背景画像を指定する場合は、下記のsample01.pngを一番上として順に重なり、sample04.jpgが一番下となります。この順序は、この後解説する繰り返しの方法などの指定でも共通になります。




4つの背景画像をまとめて設定します。「,」カンマで区切って指定します。
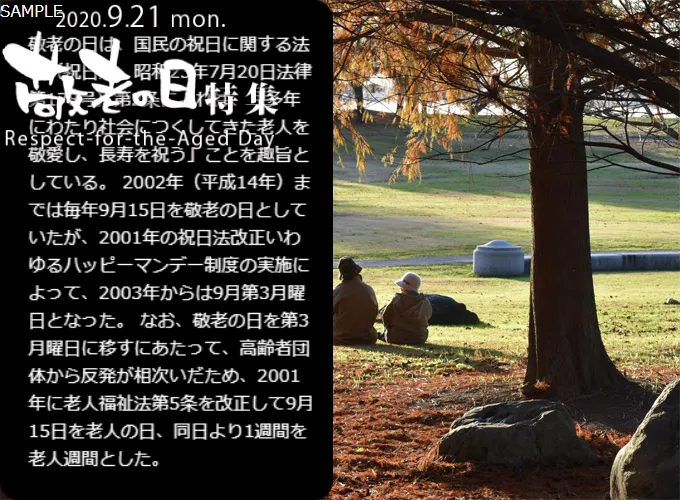
では今回は完成形から。
SAMPLE1
※スマートフォンで閲覧の場合は、完成形はスマートフォンを横向きでご確認ください。
上記のように1つの要素に対して、複数の背景画像を設定することが可能です。
下記に記載するコードではsample01.pngに対してはX軸方向の繰り返し設定、sample02.pngは繰り返しなし、sample03.pngはY軸方向の繰り返しをおこなってみたサンプルコードです。背景画像が4つなのに対し、繰り返し設定が3つの状態になっている点に注意が必要です。
sample04.jpgについては何の指定もしていない状態にすると、一番最初のプロパティの指定に戻り、sample01.pngの設定が適用されます。同様に背景画像が2つのみの場合は、1番目、2番目、1番目、2番目というように繰り返されることとなります。逆に、背景画像に対して繰り返し設定の数のほうが多い場合は、超過分については適用されません。※下のサンプル画像ではsample04.jpgのサイズが大きいため、repeat-x:横に繰り返しているようには見えませんが、boxサイズがsample04.jpgよりも大きい場合は、横に繰り返すように表現されます。
CSS3では繰り返し設定について、roundやspaceというキーワードで指定することも可能です。いずれもボックス内に画像を敷き詰めることができますが、表現方法に違いがあります。
| round | 最低限の画像の伸縮を行い、画像をボックス内で繰り返す |
|---|---|
| space | 画像伸縮は行わず空間を空けることで、画像をボックス内で繰り返す |

背景の開始位置を指定する場合も、指定順がそのまま適用順序となります。sample01.png、sample02.png、sample04.jpgはサンプルCSSでは従来の方法で指定してありますが、sample03.pngのみボックスの右端と下側からの距離で指定してあります。
これは、CSS3で利用できるようになった指定方法です。

sample01.pngの指定では幅のみ記述していますが、このように幅と高さのうち片方が省略されていると、省略部分はautoと判断されます。CSS3からは背景画像のサイズ指定の方法が増えており、従来のピクセルに加え、%やcontain、coverなどの指定方法も可能になっています。
containとcoverは、画像の縦横比を保ったまま背景画像をボックスにフィットさせる指定であり、containはボックスに収まる最大サイズになるように、coverはボックスを完全に覆う最小サイズになるように画像が自動調整されます。
ここはsample02.pngにcontainを指定しているので、画像の高さがボックスの高さに合わせた状態で拡大表示されることになります。

という事で今回は、複数の背景画像を指定する方法をサンプルコードと共に記載いたしました。
これにより、メリットとしては画像サイズを抑えることができることと、画像自体がパーツパーツとして扱うことができ、使い回しがきくといった所になる事と思います。また、複雑なものをデザインする際にも、後から細かな微調整が効く、画像を追加したい時なども比較的簡単に追加できることと思います。
前回同様コチラも身につけておきたいスキルのひとつですね。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。