フルードグリッドの指定方法
前回は、ビューポートの設定方法につきまして、サンプルコードを交え記載いたしました。
ビューポートの設定方法、現段階でレスポンシブウェブデザインでコーディングを行うのであれば、device=widthのみの指定で何ら問題ないことと思いまそが、新しいスマートフォンがどんどん発売される現在、メディアクエリだけで対応するのが今後、困難になる可能性がございます。そんな時は、やはり別の指定方法を使用する可能性がございますので、記載方法をしっかりと理解しておくことをおすすめいたします。
また、レスポンシブウェブデザインでサイト作成を行う際、フルードグリッド(Fluid Grid)でレスポンシブを実現させる方法もございます。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
フルードグリッドの基本
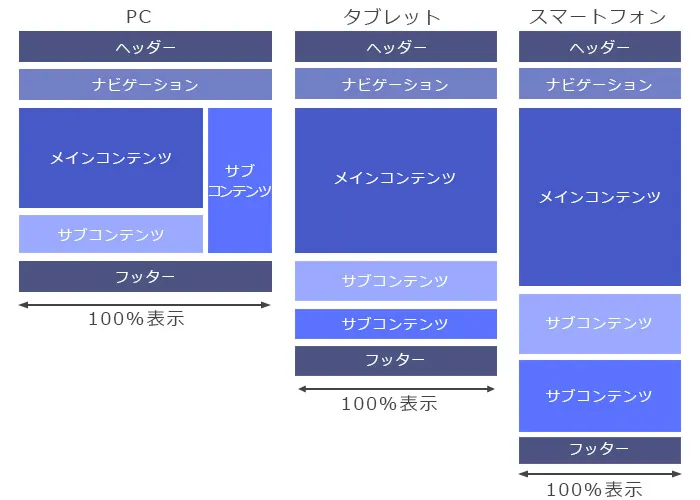
フルードグリッド(Fluid Grid)とは、ページの構成要素を任意のグリッドにそって配置する「グリッドデザイン」の手法と、ブラウザのウィンドウサイズに応じて各要素の大きさを伸縮させる「リキッドレイアウト」の手法を組み合わせたレイアウト方法になります。
レスポンシブウェブデザインでは、デザイン制作初期はグリッドデザインで各要素をレイアウトしていき、レイアウトが定まった段階で、px単位で指定されている箇所を%単位に変更します。このようにすることで様々な画面サイズにフィットするページを作成します。
なお、すべての値を相対値にするのではなく、最大値や最小値を設定することで、一定の幅以上または以下になった際にはレイアウトを固定にする工夫も必要です。例えば、最大の値を設定しておけば、最大値まではページ幅に合わせて可変し、最大値を超える画面サイズに対してはページの左右に余白を設けることができます。
このようにすることで、横長のディプレイなどにおいても最適なデザインでサイトを作成することが可能です。
フルードグリッドによるレイアウト例

固定レイアウトによるページの作成
ワイヤーフレームなどを元にしてページ制作する場合、通常は、先に固定レイアウト(px単位)でページを作っていきます。最初から相対値(%単位)で制作することも不可能ではありませんが、全体のバランスを考慮しながら相対値を指定していくのは非常に難しい作業になります。
以下に、「メディアクエリの使い方」の際に使用したものと同じサンプルHTMLを記載いたします。
sampleHTML<!DOCTYPE HTML>
<html lang=”ja”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<meta name=”viewport” content=”width=device-width”>
<link rel=”stylesheet” href=”css/sample01.css”>
<title>Responsive_sample</title>
</head>
<body>
<div id=”wrapper”>
<header id=”header”>
<h1>MK-Design</h1>
</header>
<nav id=”nav”>
<ul class=”cf”>
<li>menuA</li>
<li>menuB</li>
<li>menuC</li>
</ul>
</nav>
<div id=”contents” class=”cf”>
<aside class=”contents_menu cf”>
<section id=”contents_menu1″>
<h2>Sample Menu1</h2>
</section>
<section id=”contents_menu2″>
<h2>Sample Menu2</h2>
</section>
</aside>
<article class=”main”>
<section id=”body_link”>
<h3>2020.09.25</h3>
<p>レスポンシブウェブデザインのサイトを制作するには、メディアクエリが重要です。今後はさらに色々なサイズのデバイスが増えていくことでしょう。</p>
</section>
<section id=”section_link”>
<h3>2020.09.24</h3>
<p>早くコロナが収束して、居酒屋でどんちゃん騒ぎがしたい今日この頃、皆様もコロナにはくれぐれもお気をつけ願います。</p>
</section>
<section id=”article_link”>
<h3>2020.09.20</h3>
<p>このページはメディアクエリの使い方を説明するための簡単サンプルページです。構成はシンプルで単純ですが、メディアクエリの使い方がよくわかると思います。</p>
</section>
<section id=”nav_link”>
<h3>2020.09.18</h3>
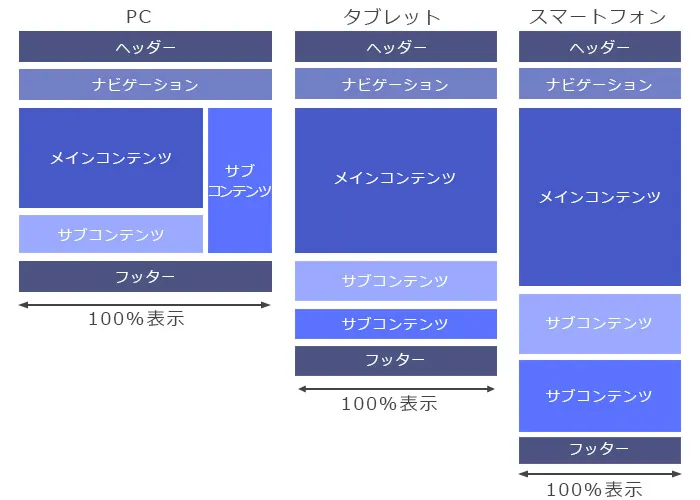
<p>PC向けでは2カラム、タブレットはSample Menuのみ2段構成ですが、スマートフォン向けでは1カラム構成になるように設定しています。</p>
</section>
</article>
</div>
<footer id=”footer”>
<small>© MK-Design. </small>
</footer>
</div>
</body>
</html>
上記のHMTLに適用するCSSは以下のようになります。このCSSでは「body」「#contents」「footer」、3つのwidthプロパティで固定値(px値)を指定していきます。
sampleHTML@charset "utf-8";
/* clearfix */
.cf { zoom: 1; }
.cf:before, .cf:after { content: ""; display: table; }
.cf:after { clear: both; }
body {
width: 1024px;
margin: 0;
padding: 0;
line-height: 1.5em;
background-color: #fff;
}
#stage {
margin: 0;
}
header {
text-align: center;
color: #fff;
background-color: #4c5482;
}
header h1 {
font-size: 2.3em;
padding: 0.4em 0 0.4em 0;
margin: 0 0 0.2em;
color: #fff;
}
nav {
margin: 0;
background-color: #4c5482;
}
nav ul {
margin: 0;
padding: 0;
}
nav ul li {
float:left;
width: 150px;
margin: 0 0 0 10px;
text-align: center;
line-height: 3.0em;
color: #fff;
border-right: 1px solid #fff;
}
#contents {
width: 800px;
margin: 1em auto 1em;
}
#contents h1{
font-weight: bold;
}
section {
margin: 0 0 1em 0;
}
aside > section{
height: 130px;
background-color: #a0a9e3;
padding: 15px 0 0 20px;
}
article > section{
border-bottom: 1px solid #ccc;
}
footer {
width: 1024px;
text-align: center;
}
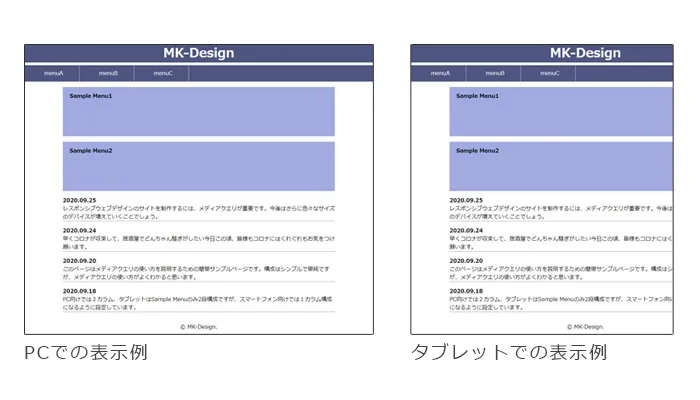
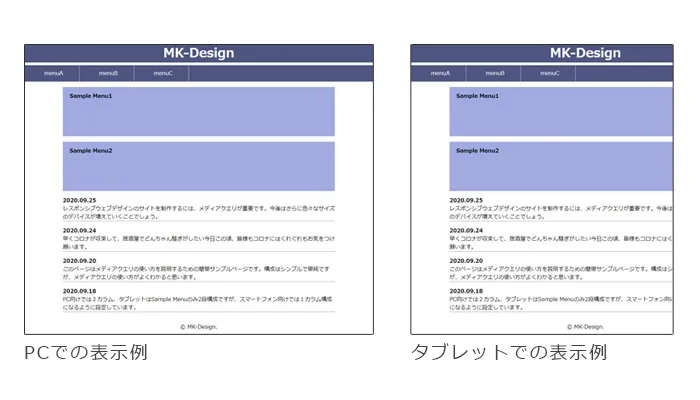
このように固定値を指定することで、各要素間のバランスを保つことができます。一方で、幅が固定されてしまうため、表示エリアを狭めてもレイアウトは変わりません。上記ページを各デバイスで表示すると以下の画像のようになります。画面の幅が1024px以下の場合は要素が切れて表示されることになります。
固定レイアウトのページの表示例

固定レイアウトから可変レイアウトへ
上記のように固定レイアウトでページ作成が完成したら、続いて、固定レイアウトの箇所を可変レイアウトに変更していきます。まずは、大枠であるbody要素に指定してあるwidth:1024px;の箇所をwidth:100%;に変更。body要素が固定値で設定されていると、その子要素を相対値に変更してもページの幅は固定されたままになるため変更が必要になります。
body要素のwidthの変更body {
width: 100%;
margin: 0;
padding: 0;
line-height: 1.5em;
background-color: #fff;
}
次に、body要素の子要素であるcontents領域を可変レイアウトに変更します。ここでは以下の式を用いてcontents領域に指定する%値を計算します。
| 子要素の%の値 | =変更する要素の固定値 ÷ 親要素の固定値 × 100 |
| =800px ÷ 1024px × 100 |
| =78.125% |
今回の場合は「78.125%」が800pxの変換値となります。この計算結果をしようして、width:78.125%;を#contentsに指定します。
contents要素のwidthの変更body {
width: 78.125%;
margin: 1em auto 1em;
}
同様にfooter要素に指定しているwidthの値も変更します。
footer要素のwidthの変更body {
width: 100%;
text-align: center;
}
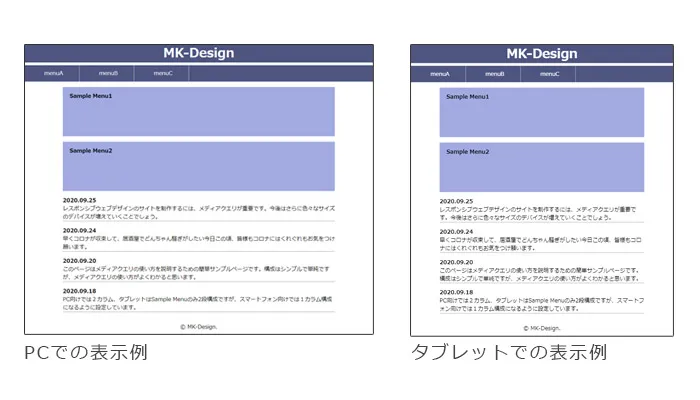
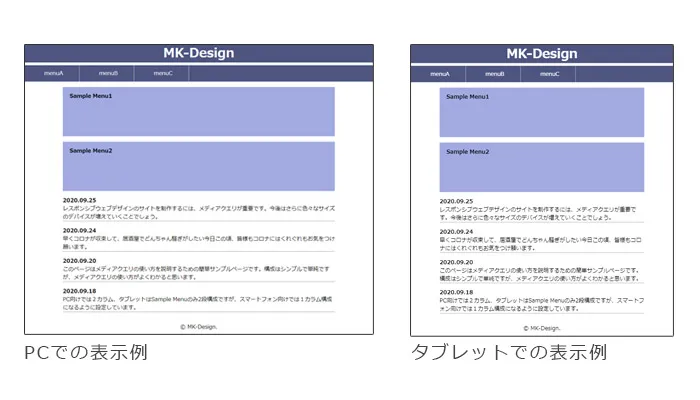
これで固定レイアウトから可変レイアウトに変更になります。これがフルードグリッドの指定になります。上記はとてもシンプルなサンプルでしたが、これと同様の手順でページを可変レイアウトに変更していきます。
フルードグリッドによる可変レイアウトのページの表示例

レスポンシブウェブデザインでは、marginやpaddingなども相対値で指定することが多くなります。
<例> padding:10pxの場合
10px ÷ 1024px × 100 = 0.9765.....%
<例> margin:20pxの場合
20px ÷ 1024px × 100 = 1.9531...%
<例> width:960pxの場合
960px ÷ 1024px × 100 = 93.75%
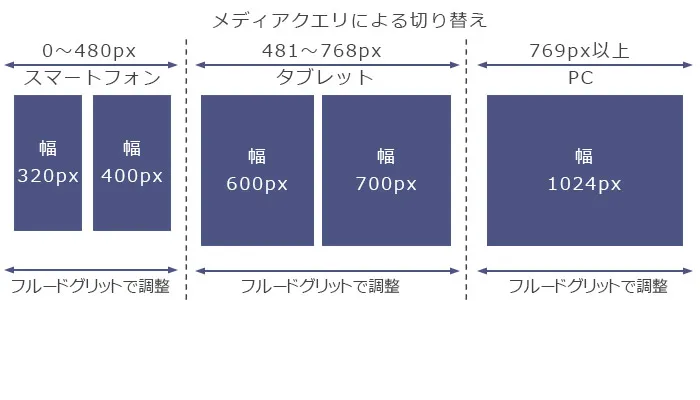
フルードグリッドとメディアクエリの組み合わせ
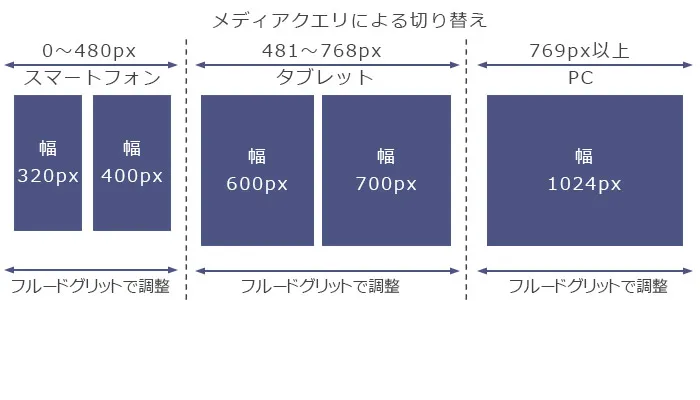
レスポンシブウェブデザインでは、フルードグリッドと以前記載したメディアクエリを組み合わせることで、各デバイスに最適なレイアウトを実現します。つまりメディアクエリを使用してデバイスの種類、PC、タブレット、スマートフォンなどによる大幅なレイアウトの変更を行い、各デバイスの種類内での画面サイズの差、例えばiphoneとxperiaの画面サイズの差などをフルードグリッドによって自動調整します。このように2段階に分けてページのレイアウトを調整することで、さまざまな画面サイズに対応します。
フルードグリッドとメディアクエリの組み合わせ

という事で今回は、フルードグリッドの指定方法をまとめてみました。
初心者の方には、多少複雑でサイズのパーセント指定って大変なことと思います。しかしながら、私がコーディングを行う際も、要素のパーセント指定は計算機をたたきながら記載しております。要は考え方です!!計算機を使えば答えが出る問題なので、これ簡単なほうです。
複雑なスタイルですと計算機を使用することなく、ひたすら悩みに悩みながらコーディングをおこなうことも、実際の制作現場では多々ございます。ですのでここはメンドウだと思わずにチャッチャッと終わらせることがコツですね。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。