

前回は、フルードイメージの指定方法につきまして、サンプルコードを交え記載いたしました。
フルードイメージの指定方法、慣れてしまえば簡単に指定できることと思います。
レスポンシブウェブデザインでは、さまざまなデバイスに最適なページをワンソースで構築する必要があるため、PCのみのサイト制作とは異なる制作手順でサイトを設計し、制作することが必要になってきます。そこでフリーランスを目指す方におくるレスポンシブウェブデザインのワークフローをご説明しようかと思います。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
PCサイトを中心に考える従来の固定レイアウトのサイト制作では、デザイナーがPhotoshopやIllustratorなどを使用して作成したデザインカンプを元にして、サイトをコーディングすることが一般的ですが、レスポンシブウェブデザインでは両面サイズに応じてページのレイアウトが多様に変化するため、従来のようにデザインカンプと同一の仕上がりになるようにコーディングすることが難しくなります。
さまざまな画面サイズごとにデザインカンプを用意するのであれば同一手順でサイト作成することも不可能ではありませんが、多数のデザインカンプを作成することは時間的にも、コスト的にもあまりオススメすることはできません。
レスポンシブウェブデザインでは、最初にメディアクエリの使用によってレイアウトが大きく切り替わる数パターンの大枠のレイアウトを決めておき、後はコーディングを行いながら、順次、コーディングとテスト、デザインの調整などを繰り返し行う方法でサイトを制作していく流れが一般的になります。
一般的なウェブサイト制作と同様に、最初にウェブサイトの全体像をサイトマップとしてまとめます。まずは、作成するサイトの情報を集めたり、必要であれば調査や分析などを行ったりして、制作するサイトに必要なコンテンツを洗い出して整理します。
また、サイトのロゴやナビゲーション項目、文章、画像などの大まかな要素のピックアップも行います。この時点でブレイクポイントも決めておくことをおすすめします。
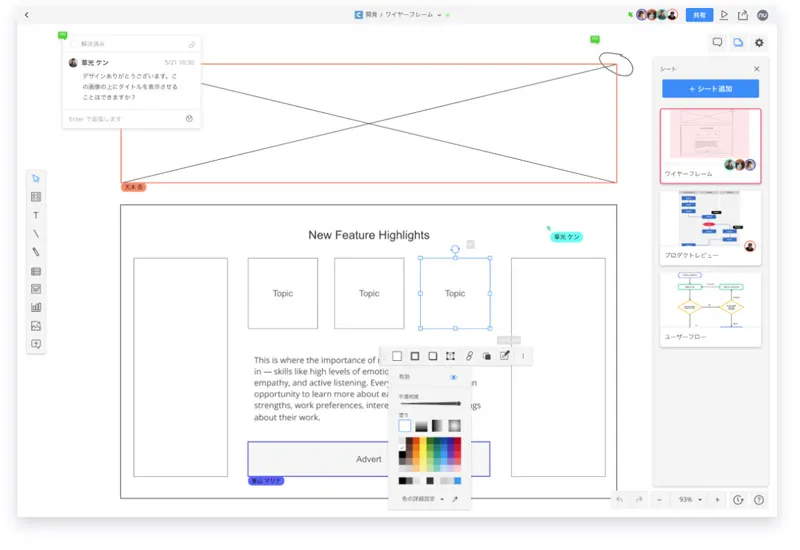
続いて、大枠のデザインワイヤーフレームなどを作成していきます。ワイヤーフレームはデザインカンプのように厳密に描く必要はありません。サイトの大まかなレイアウトのみを決定します。人にもよりますが中には、ワイヤーフレームで要素の配置を細かく指定する人もいますが、レスポンシブウェブデザインでは、細かい指定は最終的に無駄になることが多いので、細かく指定する必要はありません。
レイアウトや見た目の調整はCSSを記述しながらブラウザ上でおこないます。おおよそどの位置にどのコンテンツや要素を入れるかを決めておけば、特に問題ないことと思います。

ワイヤーフレームは、個人的にはPhotoshopで作成することが多くなりますが、Photoshop以外で無料でワイヤーフレームを作成するツールもございますので、いくつかご紹介いたします。
ワイヤーフレームが完成したら、コーディングに入ります。初めはスマートフォン向けのページからコーディングしていく順序になります。HTML・CSSでコーディングを行いながら、順次ブラウザで表示確認を行います。その際、googleのデベロッパーツールでも確認することはできますが、出来る限り実機で確認をおこなうことが良いでしょう。
個人的にはiphone・Android・ipadで確認を行っています。まれにgoogleのデベロッパーツールと表示が異なる場合がございますので、注意が必要になります。
スマートフォン向けのページがある程度完成したら、クライアントに確認をとり同意をえます。レスポンジブウェブデザインの制作においてはモックアップを作って確認し、修正をおこなうことで徐々に完成に近づけることが必要です。
スマートフォン向けのページの次は、タブレットのコーディングに取り掛かります。メディアクエリにタブレット用のブレイクポイントを指定してCSSのスタイルの記述をおこないます。PC向けのページも同様になります。メディアクエリでPC用のブレイクポイントを指定したうえで、CSSのスタイルを記述します。
3つのデバイス分のページが完成したら、各デバイス向けのページをブラウザで確認し、ワイヤーフレーム通りにレイアウトされているかを確認します。また、必要があれば調整や修正をおこない完成度を高めていきます。レスポンシブウェブデザインでの確認時は必ずといっていいほど、調整や修正が発生する場合が多くなります。
上記で、レスポンシブウェブデザインのサイト制作では、詳細なデザインカンプは作成せずにコーディングに入ると記載いたしましたが、これは「ページデザインが不要」という意味ではありません。
デザインとコーディングの両方を同じ人が担うような比較的小規模のサイトであれば、デザイン無しの状態からでもサイトを作成していくことは可能ですが、デザイナーとプログラマー、コーダーが分かれている場合は、コーディングを始める前にある程度のデザインが必要になります。
ある程度がどの程度なのかを明確に示すことはできませんが、少なくとも、どのようなデザインのページを最終的に制作するのかを関係するすべての人が共有できる程度のデザインは必要になります。
また、ロゴや背景、アイコン、画像といったデザイン要素は事前に切り出して準備しておく必要があります。CSS3を使用すれば、角丸やグラデーション、ドロップシャドウなどを容易に作成できますので、以前のようにすべてのボタンやアイコンをグラフィック素材として用意する必要はありませんが、グラフィックでしか用意しなければならないものも多数あることと思います。
従来の方法では多くの場合、デザインカンプがページデザインの仕上りを決めるため、コーディングでは、デザインカンプと寸分違わないページをコードで表現することが求められました。またそれだけ、デザインカンプ作りも大変でした。この点がレスポンシブウェブデザインの制作ワークフローと大きく異なる点になります。
各デバイスに対する細かいレイアウトや余白の調整などは、レスポンシブウェブデザインではデバイスごとに検討する必要があるため、デザインカンプで細かく指定するのではなく、コーディングとテストを繰り返しながら、しあがていく方法が向いている事と思います。
上記ではレスポンシブウェブデザインのサイトを作成する際の、一般的なワークフローにつきまして記載いたしましたが、これが唯一の正解という訳ではありません。制作メンバーのスキルや役割分担の内容によって変わることも多々ございます。
ただし、ワークフロー自体は非常に重要です。何も決めずに作り始めると途中まで戻ることが多くなり、スケジュール管理が困難になり、結果的に工数が増えてしまうことになります。事前に制作メンバーと打合せをして、役割分担やワークフローを確認することが必要です。
これを前提としたうえで、いくつかのプロジェクトから経験を積み、より良いワークフローを構築していくことをおすすめします。 レスポンシブウェブデザインには従来のサイト制作とは異なる点があるため戸惑うこともあることと思いますが、適切なワークフローがあれば、迷うことなく制作を進めることができることと思います。
それでは、レスポンシブウェブデザインの制作に便利なソフトをご紹介いたします。

という事で今回は、レスポンシブウェブデザインの制作手順につきまして記載いたしました。
私個人といたしましては、自分一人で制作を行う際のワイヤーフレームは、手書きのメモなどで済ませることが多々ございますが、時にはデザイナーが作成した、デザインカンプを見ながらコーディングをおこなうこともございます。
どちらにせよ、こまめにクライアントに確認を取ることが重要なように思います。また同時にデザインの説明を付け加えることも多々あり、これを怠るとコーディング後、「やっぱりこんな感じにして!」などもご要望が入ることも多々あることと思います。
また、出来る限りスマートに、決められた期間にサイトが完成することが良いことと思います。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。