モバイルファースト:Mobile First
前回は、対象ブラウザと対象デバイスにつきまして、ユーザーがどのような環境でウェブサイトを閲覧しているのか、また、それに対してどこまで対応すればよいのか、ポイントと共に記載いたしました。
ここで重要になってくることは、Chromeデベロッパーツールでブラウザチェックを行うことも大事ですが、実際に複数の実機で確認することが最重要になる事と思います。
レスポンシブウェブデザインをはじめ、マルチデバイス対応のサイト設計・制作する場合において、数年前より「Mobile First(モバイルファースト)」という考え方が注目されています。
モバイルファースト:Mobile Firstとは、ウェブサイトを制作する際にモバイルでの利用を優先的に考えて、サイトを企画し、設計・デザインしようという、サイトを制作する際の考え方です。これは単にサイトを制作する際はモバイルサイトから制作しようという意味合いではありません。
モバイルを中心に考えて、PC向けのサイトをそれに合わせようという意味でもありません。
広義には企業戦略・サービス設計を策定するうえでもモバイルを中心とした事業展開を広げていくことを意味します。
という事で、それでは今回はッ、
・モバイルファーストのサイト例
・モバイルファーストをさらに学ぶ
上記について記載していこうと思います…。
なぜモバイルファーストなのか?
モバイルファーストでウェブサイトを設計・デザインすることが推奨されている主な理由や背景は以下のようになります。
スマートフォンの普及
現在、スマートフォンの普及によって、サイトにアクセスするユーザーのうち、スマートフォンやタブレットなどのモバイルデバイスを利用しているユーザーの割合がここ数年急増しています。また、スマートフォンは今後もさらに色々なシーンで使用されることが予想されます。
これらの背景を踏まえますと、数年前までのようにPCでの閲覧を前提としてサイトを企画・設計し、それにモバイルサイトを合わせていくことが必ずしも最適解ではないと考えられます。そして「Mobile First」という考え方が、今後より一層重要になってくることと思います。
モバイルデバイスに最適化したコンテンツが必要
モバイルデバイスでは閲覧環境がPCよりも劣る場合があります。また、スクリーンサイズ(表示領域)がPCよりも狭いため、PCサイトと同等の情報量を同じレイアウトや機能で提供することが困難です。
モバイルデバイスでの閲覧を快適にするためには、HTMLのファイルサイズや画像サイズを調整してデータサイズを小さくしたり、配信するコンテンツを精査したうえで、モバイルデバイスでの閲覧に適したデザインレイアウトでコンテンツを提供する、ページ内容の可読性の向上が必要になります。
コンテンツが優先
サイトを構築する要素の中で最も重要なのはコンテンツです。ユーザーはコンテンツを見るためにサイトへアクセスします。そのため、コンテンツを優先して考えることが大切になります。モバイルファーストでは、ユーザーにとって本当に必要な情報を絞り込むことが提案されています。
手元にある情報をすべて掲載するのではなく、ユーザー目線でユーザーが求めているコンテンツは何かを十分に検討し、必要な情報のみを掲載することをおすすめいたします。
コンテンツの絞り込みは、モバイルデバイスにおける可読性の向上だけでなく、PCサイトでの利便性の向上にもつながるため、結果的にユーザー満足度を上げることとなる事と思います。
モバイルデバイスの特有機能を活かす
モバイルデバイスはPCにはないマルチタッチや画面の回転、位置情報の取得などのイベントや機能の多くが搭載されているため、PCにはないインタラクティブ性の高い表現が可能です。これらのイベントや機能を十分に生かすサイトを制作する際は、モバイルデバイスを念頭にサイトを企画・設計するほうが有効です。
スマートフォンサイトから構成を考える方が作りやい
マルチデバイス対応のサイトを制作する際は、最初に表示領域が狭く、掲載できるコンテンツに制限のあるスマートフォンサイトを考える方が効率的になります。
例えば、ページレイアウトに関しては、多くの場合スマートフォンサイトでは1カラムレイアウトが採用されますが、1カラムレイアウトの場合、基本的にコンテンツを上から順番に掲載することになるため、上部から「ヘッダー・グローバルナビゲーション・メインエリア・サブエリア・フッター」の順になることが多くなります。
このように基本的な掲載順序が決定すれば、後はより広い画面においてそれらの要素をどこに移動するかを考えればよくなります。例えば、タブレットでは、メインエリアとサブエリアを横並びにして2カラムレイアウトのし、PCでは、さらにグローバルナビゲーションを左側に配置して3カラムレイアウトにする、などが考えられます。
また、掲載するコンテンツに関しては、掲載できるコンテンツが最も少ないスマートフォンから考えることで、重要度の高いコンテンツを明確にしたりすることが可能になります。スマートフォンに掲載するコンテンツは、基本的にタブレットサイトやPCサイトにも掲載されることになります。
このように、モバイルファーストの考え方にそってサイトを企画・設計すれば、PCサイトを中心に考える制作手法では実現しにくかったモバイルデバイスに、最適なサイトを提案できるようになることと思います。戦略としてスマートフォン対応の重要性を主軸においた場合、このモバイルファーストという考え方が選択肢の1つになることと思います。
また、注意してほしいのですが、すべてのケースにおいてモバイルファーストが最も正しい考え方だと偏ってはいけません。そもそもモバイルデバイスからのアクセスが、ほとんどないサイトにおいては、PCでの閲覧に対して最高の体験を提供することが求められることと思います。どのデバイスを対象とするかによって、制作すべきサイトは変わってくるという事は、忘れないでおきましょう。
モバイルファーストのサイト例
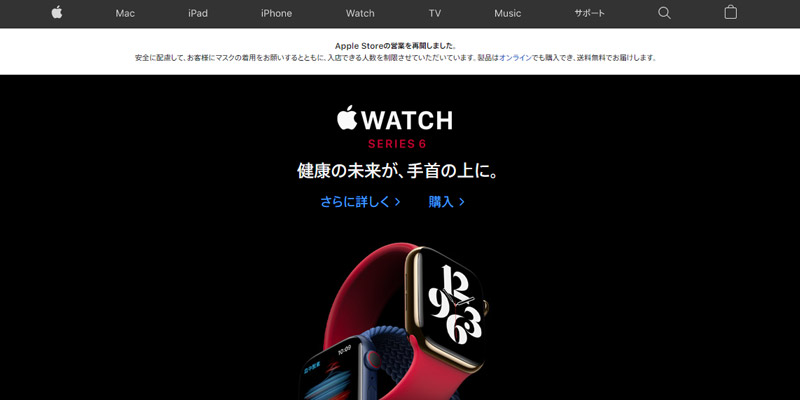
モバイルファーストの考え方にそって作成されているサイトは多数ありますが、その中でも良い例の1つがAppleのサイトになるかとお思います。Appleのサイトは、モバイルファーストの考え方で作成されていると思われます。
Appleのサイトには、PC向け、タブレット向け、スマートフォン向けなどのデザインは用意されていません。スマートフォンでも使いやすい設計・デザインのサイトが1つのみだけになります。基本構造としては、1カラムで大きな画像と文字を配置し、製品の特徴を訴求する内容になっています。また、1ページが比較的縦に長いという特徴もあります。
そもそもiPhoneやiPadには既存のサイトを快適に閲覧するための機能、ダブルタップによる拡大・縮小などが多数用意されています。モバイルファーストの考えをもとに、サイト設計をおこなえば、どのデバイスからでも快適に閲覧できるというお手本のようなサイトだと思います。
モバイルファーストをさらに学ぶ
レスポンシブウェブデザインでのサイト設計について、1つの重要な考え方であるモバイルファーストを記載いたしました。しかしながら、モバイルファーストはサイトの企画および設計・デザイン全般にわたる広い考え方であり、今回ご紹介した内容は、そのほんの一部でしかありません。
モバイルファーストには、企業戦略やサイトのあり方などを検討する際に、有効なアイデアが沢山あります。今回すべてを詳しく記載することはできませんので、下記にモバイルファーストの提唱者である「Luke Wrcblewski」氏のサイトにリンクを記載しておきます。
ぜひ参考にされるとよろしいかと思います。
という事で今回は、モバイルファーストにつきまして、参考になるサイトのご紹介を交え記載いたしました。
モバイルファーストの考え方をもとに、色々なサイトの作製を考えてみますと、スマートフォンならではの告知方法や、利用方法が考えることができることと思います。また、色々な利用方法を考え付くと共に、それを実現するためのスキルを磨くことも必要になることと、個人的には思う次第です。まだまだお勉強ですね!
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。