レスポンシブウェブデザインまとめ
前回まで、9回にわたりレスポンシブウェブデザインにつきまして、記載いたしました。
レスポンシブウェブデザインにつきまして、おおよその作成方法および作成手順、考え方がご理解いただけたものと思います。中でもモバイルファーストの考え方は、個人的にも今後のサイト作成を行うにあたり、非常に重要な事柄のように感じます。
また、モバイルを中心とした企業戦略およびサービス設計は、考えさせられることが沢山あることと思います。
という事で、それでは今回はッ、
・レスポンシブウェブデザイン作成時の注意
・日本の秀逸なレスポンシブウェブデザインのご紹介
上記について記載していこうと思います…。
レスポンシブウェブデザインまとめ
9回にわたりレスポンシブウェブデザインにつきまして、記載してきたわけですが、作成手順や考え方などはおおよそ理解できたことと思います。また、細かなデザインの指定方法などの技術につきましては、TIPSとして別記事に記載しますので、そちらをご参考にして頂ければ幸いです。現時点で細かなスキルはもはや慣れでしかございませんので、正しいHTMLとCSSの記載方法に慣れれば、何ら問題ないものと思います。
レスポンシブウェブデザインまとめとして、最重要なのは、やはりモバイルファーストの概念だと思います。
サイト制作者としては、技術的な事柄に関心が行きがちですが、クライアントより依頼を受けサイト作成することを考慮したうえで、モバイルファーストの考え方がウェブ上に反映されたサイト作成をおこなってあると、後々の色々な告知やお得な情報をお届けすることが、比較的容易におこなえることと思います。
例えば、実際に私も経験がございます外食産業を例にとって記載してみますと、昨今、都会ではウーバーイーツでお客様に商品をお届けする販売形式が、当たり前に行われるようになりました。これもスマートフォンなどでお客様がご注文されることが前提となり、色々なサイトが作られているものと思います。
また、実際に田舎ではほぼ影響を受けないものと思いますが、都会では移動する交通手段が電車やバスなどが前提になりますと、外食産業におきまして、雨が降ると極端に客足が鈍るなどの現象が起きます。その際、雨の日特別サービスなどを人が動き出す時間を狙ってお知らせなどをお送りすることができれば、結果に大きく影響するものと思います。
上記は、ほんの一例にすぎませんが、少し考えるだけで、スマートフォンを持ち歩いている前提で考えてみますと、色々な施策が思いつくものと思われます。ですのでモバイルファーストの考え方を念頭に置き、サイト制作をおこないますと、サイト事態の反響も大きく変わってくるものと思います。
それでは、下記に今まで記載いたしました、各レスポンシブウェブデザインの一覧ページのリンクを記載しておきます。
レスポンシブウェブデザイン作成時の注意
レスポンシブウェブデザイン作成時の注意といたしましては、メディアクエリの指定を注意したほうが良いかと思います。
メディアクエリ、比較的簡単に指定できることから、メディアクエリ自体を注意したほうが良いと記載しているサイトや書籍などはあまり見受けることがございません。また、なぜ注意事項がメディアクエリなの?とお思いの方もいる事と思いますので、理由を記載していきます。
前回まで記載いたしましたレスポンシブウェブデザインでは、スマートフォン、タブレット、PCでメディアクエリの記載を分ける方法を記載いたしましたが、個人的に私がレスポンシブウェブデザインを行う際は、スマートフォン、PCでメディアクエリを分けてCSSを記載することが多くあります。
あくまでもタブレット用のCSSを記載しないという事ではなく、基本的に大きく分けるとすれば、スマートフォンとPCのスタイルという意味合いになります。ではタブレットはと申しますと、PC用のスタイルと同じように考え、細かな調整はメディアクエリでおこなうことが多々ございます。
その際に、メディアクエリの指定が重要になってきます。通常、iPadでは縦画面で見た際の横幅は768pxになります。PC版のメディアクエリに@media screen and (min-width: 768px) をiPadに適用しますと、PC版のbodyやwrapper・contentsスタイル横幅960pxなどで作成してありますと、画面が横にはみ出ることになってしまいます。それを解消するためには、下記のようなメディアクエリにCSSで指定が必要になります。
body {width:100%;min-width:960px;_display: inline;_zoom:1;}
}
これで、横幅が画面をはみ出ることが無くなることと思います。
また、なぜタブレットの指定をiPadにしぼり、PCと同じ扱いにしてしまうかにつきましては、アクセス自体を検証すると、スマートフォン>PC>タブレットの順で、ほぼスマートフォンとPCでアクセス自体が95パーセントを上回ります。
ですので、タブレット用のメディアクエリで細かくCSSの指定をおこなうのであれば、スマートフォン用のスタイルを注視したほうが良いという事が言えることと思います。しかしながら、これはあくまでもアクセスを解析してのこととなります。
それでは参考までに、メディアクエリの使い方
日本の秀逸なレスポンシブウェブデザインのご紹介
それでは、実際にレスポンシブウェブデザインでサイト制作を行う際の参考になればとの思いから、ステキなサイトをご紹介いたします。

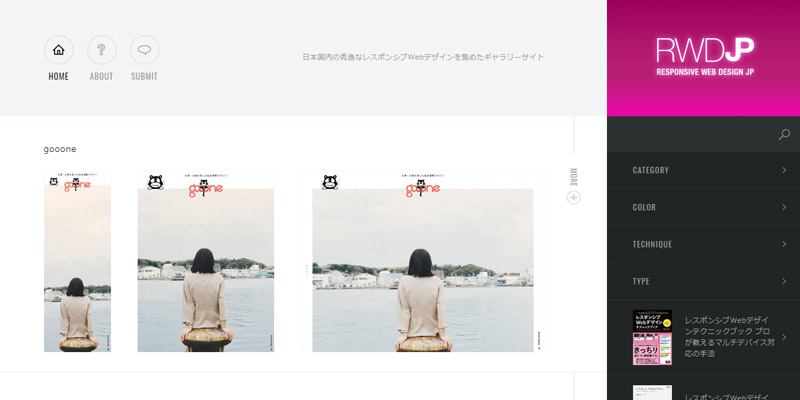
responsive-jp.com 日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト
どのサイトを見てもステキですね!!
やはり、デザインがカッコイイ、またはステキや個性的などのサイト制作の初めの一歩は、色々なデザインのサイトを見ることから始まることと思います。
また、今回まででレスポンシブウェブデザインの概念、作成手順、大まかな作成方法がご理解いただけたことと思います。しかしながら、レスポンシブウェブデザインでサイト制作を行う際の細かな技術などは、まだまだ沢山ございますので、次回以降CSS3の技術を実戦形式のcssTipsとして記載していこうと思います。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。
- 投稿タグ
- メディアクエリ, レスポンシブウェブデザイン, モバイルファースト