

ページ制作初心者の方で、CSS:transformが効かない、もしくは使い方が分からない?また、CSSでキレイにデザインを作成したい! とお思いの方がいる事と思います。
そこで今回は、CSS:transform利用したサンプルを記載します。tipsとして写真枠のパーツや、かすれなどのテクスチャを使ったアナログな感じのデザインを実現します。要素を回転したり、写真にかすれのテクスチャを重ねて、アナログな印象を表現してみます。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
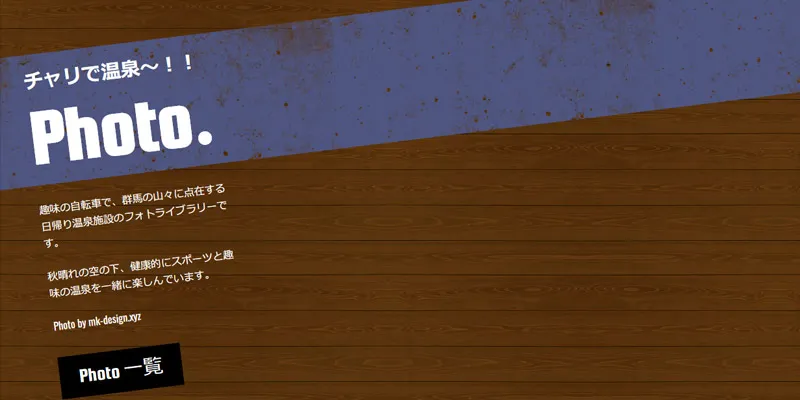
それでは初めに、Webフォント・CSS:rotate・CSS:contentを使用した完成イメージをお伝えいたします!

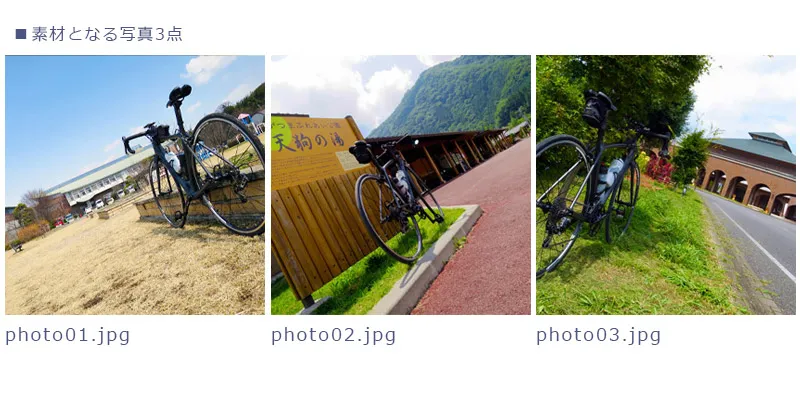
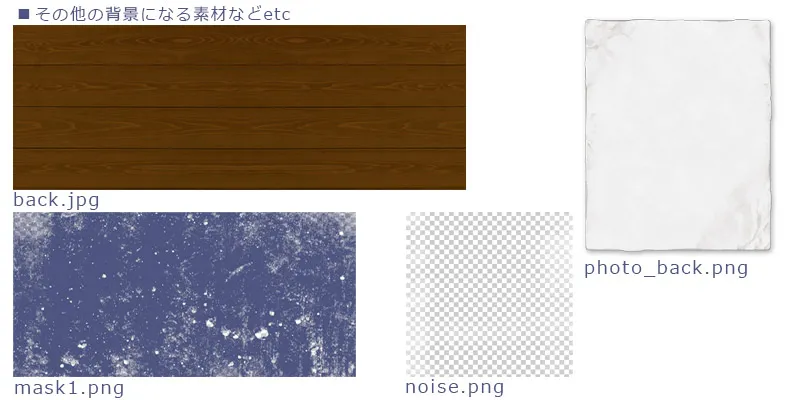
上記のサンプル完成イメージでは、3枚の写真、写真の擦れたマスク画像、写真の背景、タイトルの背景、ページ自体の背景で構成されていて、合計7枚の画像とテキストで作られています。
これであれば、デザイン自体は比較的複雑に見えるものの、少ない画像の読み込みになっているので、読み込み速度が速くなることと思います。ページ作成初心者の方でも、作成手順を順番に見ていくことで、比較的簡単に理解できることと思います。
まずはレイアウトに使用するパーツを準備します。

Webフォントを使うと、デザイン性が高く、この技術を用いることで、さまざまなメリットがあります。
どのデバイスのユーザーが見ても、同じデザインを表現できること、また、文字を画像で表現せずに済み、SEO的にも有利になります。
内容の修正や更新が簡単にでき、同じWebフォントを使用することで、そのサイトらしいWebデザインが表現できることになります。また、自動翻訳にも対応することができます。
続いてCSSのコーディングに進みます。style.cssに記載してみます。「/*Google Web Fontsの読み込み*/」サンプルでは、Google Web Fontsから必要なフォントを読み込むよう指定します。
そして「/*各要素の初期設定*/」以下では各要素のmarginとpaddingを0に設定し、「/*ページ全体のスタイル*/」以下でページ全体の背景画像を指定します。
| @charset "UTF-8"; |
| /*Google Web Fontsの読み込み*/ |
| @import url(https://fonts.googleapis.com/css?family=Oswald|Squada+One); |
| /*各要素の初期設定*/ |
| body, h1, p, span { |
| margin: 0; |
| padding: 0; |
| } |
| /*ページ全体のスタイル*/ |
| body { |
| background: url(images/back.jpg) repeat; |
| } |
| /*コンテンツ全体のスタイル*/ |
| article { |
| width: 100%; |
| height: 820px; |
| overflow: hidden; |
| } |
Webフォントの指定方法は、上記のようになります。また、Webフォントには有料のものと無料のものがあります。無料で提供されているものもありますが、このようなフリーフォントを使う場合は、利用規約の内容を必ず確認しましょう。「ライセンス表示が必須」「商用利用不可」などのルールが設定されている場合がありますので、注意が必要です。
「/*コンテンツ全体のスタイル*/」以下では要素全体を囲む「article」、その下ではタイトルとリードコピー、「Photo」ボタンを含む「header」のスタイルを設定します。「header」はtransformで反時計回りに10度回転させます。
| /*タイトル、リード分、Photo 一覧リンクを内包する要素のスタイル*/ |
| header { |
| width: 2500px; |
| margin: -50px 0 0 -25px; |
| transform: rotate(-7deg); |
| } |

transformプロパティを使うと、色々な変形をおこなうことができますが、合わせてtransform-originプロパティを用いれば、変形の基準点を要素に対するX座標とY座標で指定することが可能です。例えば「transform-origin: 0 0」のように指定すると、要素の左上が基準となります。
今回はh1要素を帯状のデザインにしますが、「header」の角度を右上がりに回転させたときに、h1の帯を画面外へはみ出すところまで伸ばしたいと思います。
単純に考えればh1要素のwidthを長めに設定すれば問題ありませんが、そのままだと横方向のスクロールバーが出てしまいます。それを考慮して、「header」を内包する「article」のwidth:100%にしたうえで、overflow:hiddenに設定します。 このようにすると、画面サイズを縮めてもスクロールバーが表示されることはありません。「header」の細かな位置はmarginを使い微調整します。
| /*タイトル帯のスタイル*/ |
| header h1 { |
| font-size: 120px; |
| color: #fff; |
| font-family: 'Squada One', cursive; |
| padding: 20px 0 10px 80px; |
| position: relative; |
| background: url(images/mask1.png); |
| } |
| header h1 span { |
| display: block; |
| font-size: 30px; |
| } |
| /*リードコピーのスタイル*/ |
| header p { |
| width: 300px; |
| padding: 25px 0 0 80px; |
| font-family: 'Oswald', sans-serif; |
| color: #fff; |
| } |
| /*Photo 一覧リンクのスタイル*/ |
| p.btn a { |
| display: inline-block; |
| padding: 10px 30px; |
| margin-top: 12px; |
| background: #000; |
| font-family: 'Squada One', cursive; |
| color: #fff; |
| text-decoration: none; |
| font-size: 30px; |
| } |
| p.btn a:hover { |
| background: #4c5482; |
| color: #000; |
| } |

まず写真3点ともに適用する共通スタイルで、li要素の背景に写真枠の画像を使い、position:absoluteを指定して、要素を絶対配置にします。
それ以降では、写真3点のスタイルを個別に指定します。要素の位置をleft、topのプロパティで指定します。これは親要素の左上を原点とした座標になります。
さらに「header」と同様にtransform:rotateを使い写真の角度を指定します。こうすることでランダムな配置がより強調され、写真をばらまいたようなイメージになります。
| /*写真枠3点の共通スタイル*/ |
| ul#thumb { |
| list-style: none; |
| } |
| ul#thumb li { |
| position: absolute; |
| width: 328px; |
| height: 404px; |
| background: url(images/photo_back.png) no-repeat; |
| } |
| /*写真1*/ |
| ul#thumb li.thumb01 { |
| left: 470px; |
| top: -20px; |
| transform: rotate(5deg) ; |
| } |
| /*写真2*/ |
| ul#thumb li.thumb02 { |
| left: 765px; |
| top: 150px; |
| transform: rotate(22deg) ; |
| } |
| /*写真3*/ |
| ul#thumb li.thumb03 { |
| left: 440px; |
| top: 380px; |
| transform: rotate(-10deg) ; |
| } |

写真枠の中に表示する写真のスタイルを設定します。まず共通スタイルとして、写真の位置や大きさを指定します。ここで注意したいのが、その後の処理になります。「.photo」のdiv要素に疑似クラスのafterを使ってかすれのテクスチャ画像をcontentとして追加し、それを絶対配置で写真の左上に揃えます。
afterで追加したcontentは内容よりも上に表示されるので、これによって写真の上にかすれのテクスチャを重ねることが可能になります。
| /*写真の共通スタイル*/ |
| .photo { |
| width: 280px; |
| height: 280px; |
| margin: 25px 0 0 22px; |
| position: relative; |
| } |
| /*写真にかすれのテクスチャ画像を重ねる*/ |
| .photo:after { |
| content: url(images/noise.png); |
| position: absolute; |
| width: 280px; |
| height: 280px; |
| left: 0; |
| top: 0; |
| } |
最後にキャプションのスタイルを記載します。キャプションのテキストをa要素でマークアップしてありますが、これをli要素全体に広げることで、写真全体をクリックできるようにしています。下記CSSで基本のスタイルは完成になります。
| /*キャプションのリンクを写真枠全体に*/ |
| .caption a { |
| display: block; |
| position: absolute; |
| left: 0; |
| top: 0; |
| padding: 314px 25px 0 22px; |
| width: 281px; |
| height: 90px; |
| font-family: 'Oswald', sans-serif; |
| text-decoration: none; |
| color: #000; |
| font-size: 15px; |
| } |
| /*キャプションのhover*/ |
| .caption a:hover { |
| color: #4c5482; |
| } |

CSS3を使うことで、無駄な画像を作ることなく必要最小限の画像で、質感を意識したデザインを表現することが可能です。
ページ作成初心者の方には、toransformやafterを使った画像の多重表現は使いどころも多いので、ぜひしっかりと理解して覚えて損のないスキルかと思います。
とりあえず、今回はここまで...。
お仕事のご依頼は↓コチラより...、それではまた次回...。