

今回は、WordPressによって作られるホームページはどのような要素を含み構成されるのか、ホームページ作成初心者の方にも分かりやすいように、詳しく記載してみようと思います。
静的ホームページとは異なり、一般的に動的ホームページと呼ばれるWordPressでのホームページ制作、個人的に順序としてはHTML・CSS・jQuery(JavaScript)などをおおよそ理解してから、進めてほしい順序になります。
今回の内容は、WordPressによるウェブページ生成の仕組みを知るとともに、WordPressサイトを設計するために必要な管理方法の考え方を順をおって記載してみます。
という事で、それでは今回はッ、
上記について記載していこうと思います…。
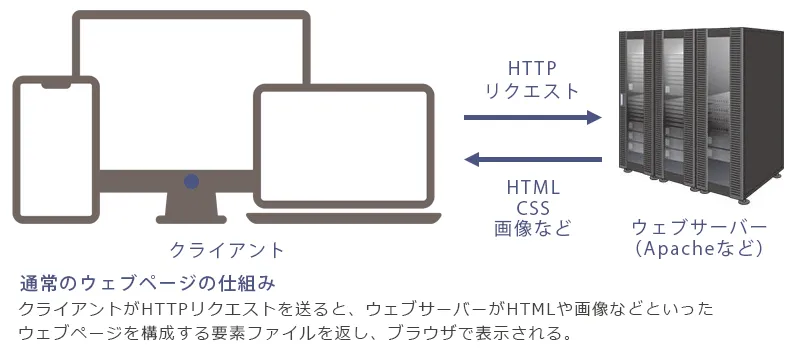
まず初めに、ブラウザが通常のホームページを表示する仕組みを記載してみます。
通常はウェブサーバーと、ページの提供を受けて表示するクライアント(ウェブサイトを閲覧する端末のこと)になります。ウェブサイトを閲覧するとき、私たちはクライアントにインストールされたウェブブラウザ(ChomeやSafari・Edgeなど)を通じてウェブサーバーにアクセスをおこない、リクエストを送ります。
URLをブラウザに入力し、ウェブページ取得のリクエストを送信すると、ウェブサーバーはこれを受けてHTMLや画像といったウェブページを構成する要素ファイルをクライアントに送り、それらがウェブブラウザにより変換されウェブページとして表示されるといった流れになります。

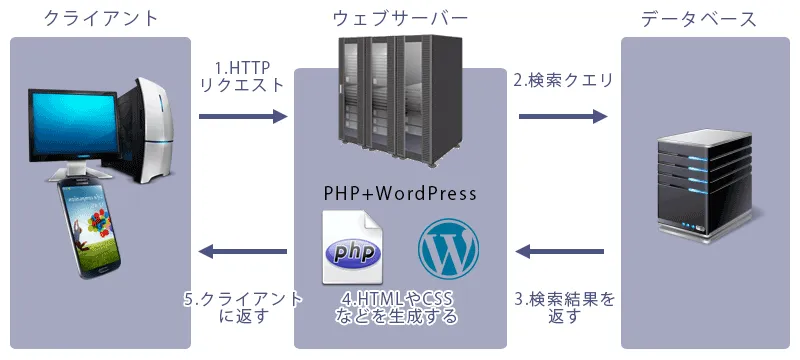
上記に対してWordPressの場合、多少複雑になりますが記載してみます。
ウェブサーバー上には、この場合HTML・CSSなどが格納されるのではなく、PHPファイル群とデータベースが格納されます。WordPressはPHPといったプログラムによって動作するソフトウェアになります。
私たちの端末(クライアント)からのリクエストは、WordPressがインストールされたウェブサーバーに到達すると、まずサーバー内でWordPressによる処理が実行され、その実行結果としてHTMLが出力され、最後に私たちの端末に返されるという流れになります。
またWordPressはPHPのほかに、データベースという仕組(MySQLというデータベース管理システムを用います)を使ってページの内容や各種設定を保存しています。WordPressはリクエストに応じて、データベースから引き出した各種の情報を出力されるHTMLなどに反映します。
つまり、WordPressはクライアントからのリクエスト(クエリ)ごとに、ウェブサーバーの中でデータベースと連携して、さまざまな処理をおこなうことでウェブページをその都度生成し、これをクライアントに返すといった働きをしています。
上記を踏まえ、WordPressが動作するには、ウェブサーバーにPHPの実行環境がインストールされており、さらにデータベースが利用できる状態になっていることが前提条件になります。

このようなページの表示方法を「ウェブページの動的生成」と呼びます。また「動的に生成されるページの集合」によって構成されるサイトを動的なウェブサイトと呼びます。これに対して通常のウェブサイトのように、あらかじめ用意されたウェブページをそのまま表示するものを静的なウェブサイトと呼ぶことがあります。
下記にてそれぞれの要素につきまして、もう少し詳しく記載します。
WordPressの本体は主にPHPファイルの集合体ですが、このPHPファイル群(WordPress)が動作するためにはウェブサーバーにPHPの実行環境がインストールされていることが必要になります。
レンタルサーバーを用いる場合は、そのサーバーにPHPがインストールされているかチェックをおこない、また、WordPressのヴァージョンとPHPのヴァージョンが推奨環境であるかも注意が必要になります。
またレンタルサーバーによっては、PHPの動作を設定するファイル(php.ini)が編集できない場合があります。PHPの設定によるトラブル解決のために同設定をおこなう必要が生じる場合は、大変注意が必要になります。
WordPressサイトに必要な設定情報やコンテンツが格納されるデータベースを構成・管理するのがデータベース管理システムになります。WordPressではMySQLまたはMariaDBというシステムが動作に必須です。
レンタルサーバーを利用するのであれば、PHPと並んでこのMySQLまたはMariaDBが利用できるウェブサーバーであるか、またサーバーが提供するDBシステムは推奨されているバージョンであるか、といったことに注意が必要になります。
なお、どちらのデータベースを使用するかはおもにレンタルサーバーの使用によります。
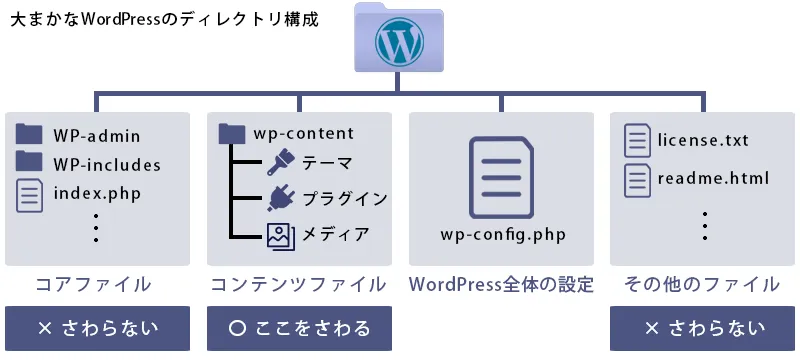
WordPressの本体は多くのPHPやCSS、JavaScript、画像などのファイルから構成されています。さまざまなファイルがありますが、大きく分けて3つのグループに分けることができます。

WordPressファイル群の第一階層にあるwp-contentフォルダには、WordPressサイトのコンテンツのもとになるファイルが格納されています。以下のようなファイルが含まれます。
おもにWordPressサイトの見た目を規定するテンプレートファイルのセットがテーマファイルになります。世界中の制作者が作成・配布している既製のものを利用したり、カスタマイズして使用することもできますし、HTMLファイル等を元に自分で作成することも可能です。themesフォルダに格納されます。
pluginsフォルダにプラグインファイル(テーマ同様既製のものをそのまま利用したり、自作することも可能)を収め、管理画面から「有効化」することでWordPressの標準機能に無い機能を追加することができます。
サイトのコンテンツのうち、画像や映像・音声データ・PDFなどのメディアファイルはuploadsフォルダに格納されます。
wp-contentフォルダ以外のフォルダに格納されたファイルは、WordPressの基本的なふるまいを規定しているプログラムファイルがほとんどになります。基本的にサイト制作者がさわる必要はありません。
コアファイルを直接編集してカスタマイズする方法などがウェブ上で紹介されているケースもありますが、WordPress本体をアップデートした際に上書きされるケースが多くなるので、オススメできない方法になります。
WordPressファイル群の第一階層にあるwp-config.phpはWordPressの各種設定を記述しているファイルで、なにかと編集する機会が多くなります。
なお、このファイルにはデータベースへのアクセスのための情報が直接書き込まれます。悪意のある第三者に読み取られないようにアクセス権には十分に注意が必要になります。
WordPressサイトの制作・管理をするにあたっては、ウェブサイトを形づくる次に記載する3つの要素を意識することが重要です。
ウェブサイトの中核をなす概念がコンテンツです。ウェブサイトに記述されるテキスト・埋め込まれる画像や音声データ・映像・PDFファイルなどがコンテンツであり、その独自性でサイト全体の独自性のほとんどが決定します。ウェブサイトのなかでもっとも重要視されるべきポイントです。
コンテンツがどんなに優れたものであっても、視覚的にコンテンツが読みにくかったり探しにくいサイト・モバイル閲覧時の対応が不十分なサイトは、その良さを十分に発揮することができない事のように感じます。
サイトの視覚的デザインやレイアウトもまたウェブサイトにとって重要な要素のひとつです。これらはWordPressではおもにテーマファイルによって規定されます。
表現したいコンテンツに合わせた入出力機能・コンテンツ管理者がより管理をしやすくなる機能など、WordPressではさまざまな機能をプラグインを用いて簡単に追加することが可能です。
ちょうど良いプラグインが見つからなければ、それなりに手間はかかりますが、制作者が自らプラグインを開発するのも一つの選択肢になります。
WordPressで長くウェブサイトを管理していくにあたっては、これら上記の3つの要素が別々に管理できる仕組みを保つことが重要になってきます。
たとえば外観を司るテーマを変更したときには、これまで動いていたウェブサイトの機能が止まってしまうのは困りますし、コンテンツの編集をおこなうことでサイトの機能に悪影響を与える、という状況は出来るだけ避けたいところです。
とくにWordPressサイトを制作してクライアントに任せるケースが多くあります。それが静的サイトではなかなか実現しにくい、多くのクライアントニーズでもあることのように感じます。
コンテンツ管理者はできるだけサイトの外観や機能について意識することなく、コンテンツの制作・管理に集中したい。デザイナーは外観に、エンジニアは機能に注力できるようにする。これを実現するのがWordPressの理想的な管理体制です。
WordPressはきわめて自由度の高い仕組みで、上記のような理想的な仕組みをまったく無視してテーマ開発をおこなうこともできるからこそ、そのことを意識しておく必要があります。
ということで今回は、WordPressの仕組み構成要素につきまして、WordPress初心者の方にも比較的分かりやすいよう詳しく記載してみました。
実際、弊社の制作現場ではWordPressのテーマを一から作成することも多々ございますが、上記の事柄につきましては、あくまでも慣れで制作では前提知識といってもよいことのように感じますので、初心者の方であればご自身にシッカリと定着させるようにした方が、後々問題なく制作および開発を進められるように感じます。
とりあえず、今回はここまで...。
ホームページ作成など、お仕事のご依頼は下記より...、それではまた次回...。