
レスポンシブウェブデザイン
前回は、CSS3 animationライブラリまとめにつきまして、ソースコードを交えながら記載いたしました。
ご紹介いたしましたライブラリのコードを確認しながら、animationのCSSを記載すると比較的簡単にCSS3のアニメーションが実装できるものと思います。CSSでアニメーションが思ったように実装できるようになると、jQueryなどのアニメーションに比べ、ページの読み込み速度も格段に速いことから、それだけでメリットといえることと思います。
それでは今回より数回にわたり、私が約7年前位に悩みに悩んで作成できるようになった、レスポンジブウェブデザインの作成方法につきまして記載していこうと思います。
という事で、それでは今回はッ、
・レスポンシブウェブデザインを構成する技術
・レスポンシブウェブデザインのメリット
・レスポンシブウェブデザインのデメリット
・レスポンシブウェブデザインの実例まとめ
上記について記載していこうと思います…。
レスポンシブウェブデザインとは
レスポンジブウェブデザイン(Responsive Web Design)とは、PC、タブレット、スマートフォンといった画面サイズの異なる各デバイスに対して、それぞれ最適化されたサイトを実現するための制作手法の1つになります。アメリカのデザイナーであるEthan Marcotte氏が考案し、2010年5月に発表してのが始まりとされています。
レスポンジブウェブデザインの最大の特徴は以下の2点になります。
・画面サイズを基準にして、サイトの切り替えを行う
上記2つの特徴によって、レスポンシブウェブデザインは昨今ページ作成の主流になりつつあります。なお、レズポンシブウェブデザインの特徴は上記2点だけではありません。「レスポンシブウェブデザイン=画面サイズでサイトを切り替える」という事ではないので、その点は注意してください。

レスポンシブウェブデザインを構成する技術
レスポンシブウェブデザインは単一の技術で実現される制作方法ではありません。大きく分けると以下3つの技術的要素で構成されています。
メディアクエリ(Media Querise)
メディアクエリ(Media Querise)は、ウィンドウの幅や画像解像度、デバイスの向きなどを条件にして、HTMLに適用するスタイルを切り替えることができるCSS3の機能です。CSS2のメディアタイプを拡張した機能です。
レスポンシブウェブデザインでは、メディアクエリを利用して適用するスタイルをデバイスごと(画面サイズごと)に切り替えます。
フルードグリッド(Fluid Grid)
フルードグリッド(Fluid Grid)とは、ページの構成要素を任意のグリッドに沿って配置する「グリッドデザイン」の手法と、ブラウザのウィンドウサイズに応じて各要素の大きさを伸縮させる「リキッドレイアウト」の手法を組み合わせたレイアウト手法になります。
レスポンシブウェブデザインでは、デザイン制作初期はグリッドデザインで各要素をレイアウトしていき、レイアウトが定まった段階で、px単位で指定されている箇所を%単位に変更します。このように指定することで様々な画面サイズに合わせたページを作成します。
フルードイメージ(Fluid Image)
フルードイメージ(Fluid Image)は、ブラウザのウィンドウ幅(レイアウトの大きさ)に合わせて画像のサイズを拡大。縮小する手法になります。フルードグリッドと組み合わせることで、画像を含むすべての要素を画面サイズに合わせることができます。
上記のように、レスポンシブウェブデザインを構成する技術は、すでに確立されている物ばかりです。またレスポンシブウェブデザインという名前こそ使っていませんが、同様の技術で作成されたサイトも多数あったものと思います。私が知っている例では、2010年頃のアップルのサイトでは、すでにレスポンシブウェブデザインではないものの、PC、タブレット、スマートフォンで閲覧したページ自体がワンソースで記載されていました。
レスポンシブウェブデザインのメリット
レスポンシブウェブデザインには以下のようなメリットがあります。
1つのHTMLファイルで対応できる
レスポンシブウェブデザインでは、ワンソース(1つのHTMLファイル)ですべてのデバイス向けのページを作成します。そのため、各デバイス用に複数のソースを作成する必要がありません。ページの更新時に編集するHTMLファイルも1つだけです。また、新しデバイスが登場しても別途HTMLファイルを追加する必要もありません。
サイトのURLは1つ
各ページを1つのHTMLファイルで制作できるので、URLも1つになります。そのため、検索エンジンによるインデックス化の問題や、アクセス解析ツールでのサイト分析時の課題も生じません。SEO的にもデバイスごとにページを分ける従来の方法より有利になります。また、googleの公式ブログでもレスポンシブウェブデザインでサイトを構築することを推奨しています。
画面サイズをもとにして画面を切り替える
レスポンシブウェブデザインでは、ユーザーエージェントではなく、クライアントの画面サイズをもとにして表示するサイトのデザインを切り替えます。そのため、ユーザーエージェントを正しく取得できないといった問題を考慮する必要がありません。また、今後新しいデバイスが登場してもコードを追加したり、変更したりする必要はありません。
HTMLとCSSのみで制作できる
レスポンシブウェブデザインでは、サイトの切り替え処理などをCSS3で実装します。そのため、JavaScriptなどのスクリプト言語を別途習得する必要はありません。
多くのCMSで対応できる
レスポンシブウェブデザインでは、CSS3の記述のみで表示するページレイアウトを切り替えるため、スマートフォンに非対応のCMSでもマルチデバイス対応のウェブサイトを作成できます。
レスポンシブウェブデザインのデメリット
一方で、レスポンシブウェブデザインには以下のようなデメリットがあります。
既存のPCサイトを活かしにくい
レスポンシブウェブデザインでは、PCサイトとスマートフォンサイトをワンソースで制作するため、既存のPCサイトを元にして制作するのは困難です。既存のコンテンツやデザインを利用して制作することも不可能ではありませんが、ゼロから制作する場合よりも制作に時間がかかることがあります。
各専用サイトよりも見劣りする場合がある
レスポンシブウェブデザインでは、PCサイトとスマートフォンサイトをワンソースで制作するため、各デバイス間でバランスを取ってデザインや機能を決定する必要があります。そのため、デバイスごとにこだわって制作したサイトよりもデザイン面および機能面で多少見劣りする場合があります。凝ったサイトを制作したい場合や、最新の技術を駆使した独創性の高いサイトを制作したい場合は、PCサイトとモバイル向けサイトを別々に制作したほうが良い場合もあります。
サイト設計やデザインに時間がかかる
ワンソースで各デバイスに対応するため、サイト設計やデザインの調整に時間がかかります。特に、タッチデバイス用のデザインには独特のノウハウが必要になるため、ある程度経験を積むまではトライアンドエラーを繰り返すことになるので、より一層大変になる事と思います。
他のデバイス向けコンテンツも読み込んでしまう
各デバイスで表示するページをワンソースで提供するため、PC、タブレット、スマートフォンでファイルを読み込んだ際に、そのデバイスには必要のない要素も読み込まれてしまいます。そのため、ページの読み込みやレンダリング速度に影響する可能性も考慮する必要があります。
このようにレスポンシブウェブデザインにも、メリット・デメリットがあります。実際にサイトを制作する際は、これらの点を十分に理解したうえで、制作方法を決定することが必要になります。しかしながら、私が思う所としては、サイトの作成スキルが向上すれば、従来の方法よりも確実に優れたページ作成が出来るものと思いますので、しっかりと学習および経験を積み優れた技術を身につけることをおすすめいたします。
レスポンシブウェブデザインの実例まとめ
レスポンシブウェブデザインを実現する技術の詳細を記載する前に、レスポンシブウェブデザインを実現している優れたサイトをまとめているサイトをご紹介いたします。
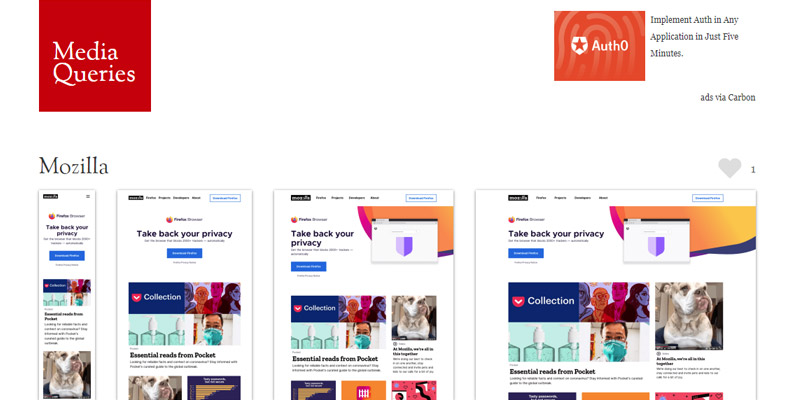
レスポンシブウェブデザインのサイトを集めた「Media Queries」
Media Queriesはメディアクエリを使用しているサイトを紹介しているサイトです。
レスポンシブウェブデザインのサイトが多数紹介されており、日々更新されているので是非参考にしてみてください。このサイト事態もレスポンシブウェブデザインになっています。

という事で今回は、レスポンシブウェブデザインとは何か?概要をまとめてみました。
数年前、実際に初めてレスポンシブウェブデザインでページを作成するときに、PCは横長、スマートフォンは縦長、一体どうすればしっくりと来るレイアウトができるのか?悩みに悩みながら作成したことを記憶しております。
しかしながら、今となってはほとんど悩むこともなく、メディアクエリを使えば良いのか、それともスマートフォン用の画像だけを表示すれば良いのかなど、比較的簡単に作成することができます。
とりあえず、今回はここまで…。
お仕事のご依頼は↓コチラより…、それではまた次回…。
- 投稿タグ
- CSS3, レスポンシブウェブデザイン














