

今回は、Webページのレイアウトについて、基本形の5パターンを記載してみようと思います。
新たにWebサイトを制作するときなど、「TOPページは、どのレイアウトがいいの?」や「Webページってパターン化されていないの?」などと思う初心者の方もいることと思います。そこで、Webデザインのページレイアウトにはどういったパターンがあるのか、記載してみようと思います。
ということで今回はッ、
上記について記載していこうと思います…。
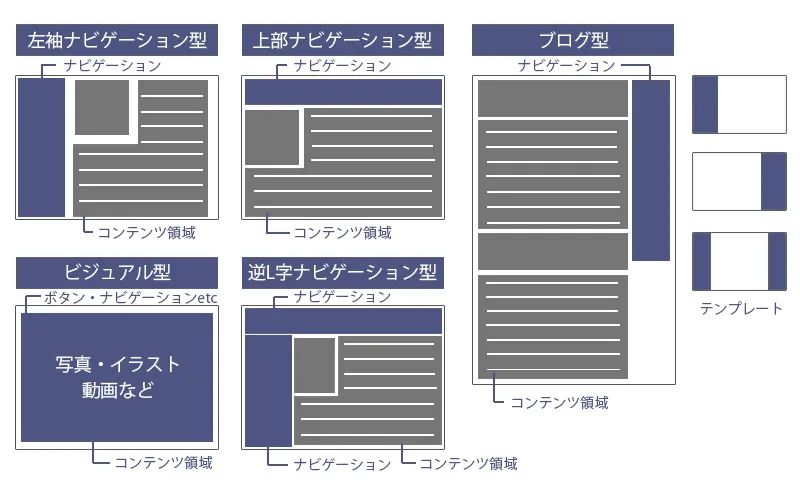
Webページのレイアウトはおおよそ5つの「型」(左袖ナビゲーション型・上部ナビゲーション型・逆L字ナビゲーション型・ビジュアル型・ブログ型)に分類することができます。それぞれの方には、それに適した情報提供の形があります。それぞれどんなコンテンツに向いていて、どういうサイトに採用すればよいかを記載してみます。

レイアウト手法は、レスポンシブWebデザインや、リキッドレイアウト(可変タイプ)が多く、型(パターン)は、「左袖パターン型」、「上部ナビゲーション型」、「逆L字ナビげーション型」、「ビジュアル型」、「ブログ型」の5つに大きく分類することができます。
もちろん、上部ナビゲーション+ビジュアル型、といった複合パターン・バリエーションもありますが、基本型は5種類に分けて考えて特に問題ない事ともいます。
Webサイトの使いやすさを決める「ナビゲーション」には。グローバルナビゲーションとローカルナビゲーションがあり、型は「水平タイプ」と「垂直タイプ」に分かれます。例えば、左袖ナビゲーション型は、左袖に垂直タイプのナビゲーションが配置されます。
上部ナビゲーション型は、上部に水平タイプを配置。逆L字ナビゲーション型は、上部に配置される水平タイプのグローバルナビゲーションと左袖に置かれる垂直タイプのローカルナビゲーションで構成されることになります。
ビジュアル型は、ページ全面を視覚表現で訴求するビジュアル主体のデザインで、ナビゲーションやコンテンツは、シンプルに扱われることが多くなります。
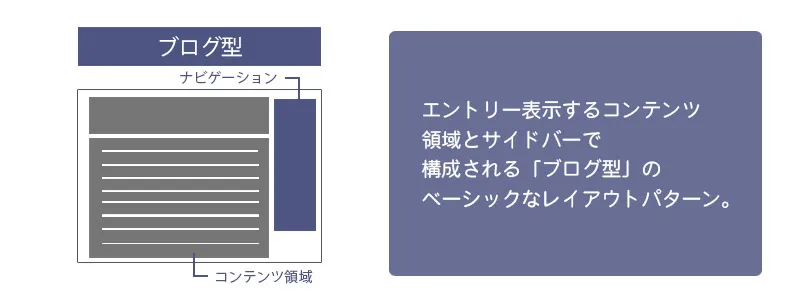
ブログ型は、新着記事を常に上位に表示し、サイドバーに過去記事のリストを配置するのが定番のレイアウトになっています。また、これらに当てはまらない特殊なレイアウトもありますが、基本的には5つの型、もしくは型の組み合わせによって、大抵のバリエーションは表現できることと思います。

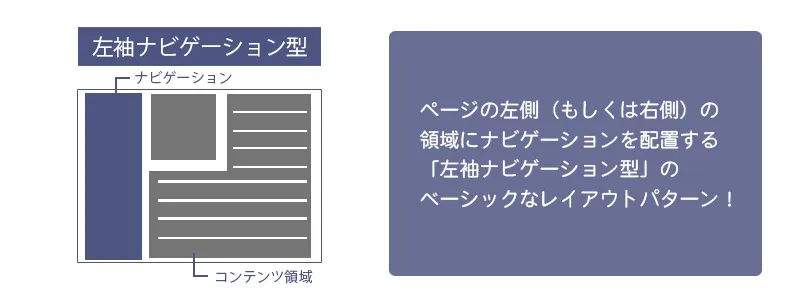
Webページの左側領域にナビゲーションを配置するレイアウト。HTMLのフレームが流行っていた頃から、多くのサイトで採用されてきたメジャーなデザイン手法になります。左袖ナビゲーション型レイアウトの特徴やメリットを記載してみます。
上部にヘッダーがなく、ナビゲーション領域とコンテンツ領域で、垂直に分割されるのが特徴になります。利点は、ウィンドウの可変による影響を受けにくく、ユーザビリティを低下させる要素が少ないことになります。
ただし、項目の名称が長い場合、1行の文字数が増えるため、ナビゲーションの横幅が広くなり、コンテンツ領域とのバランスが崩れてしまうので注意が必要になります。
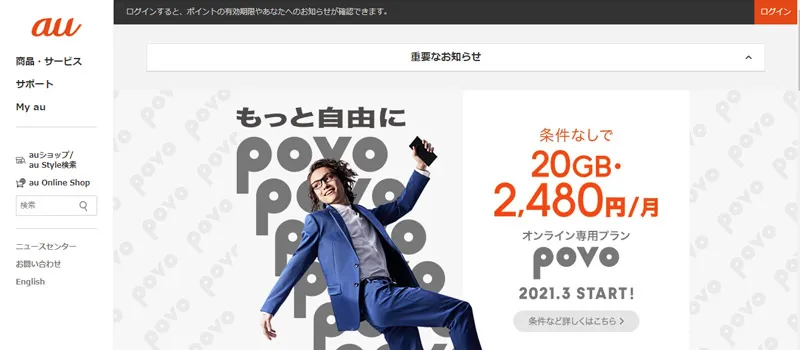
サイトにアクセスして、すぐにナビゲーションを最初に使わせたいサイトなどは、左袖ナビゲーション型が適しています。カタログのようにカテゴリーの選択からスタートするサイトや、チケットを予約させる「使う」サイトなどが分かりやすい例になります。ユーザーが初めに目にする左領域に、使う機能を配置することで、結果的にサイト全体のユーザビリティも向上することが望めます。
下記にサンプルとしてauの公式サイトのリンクを記載します。


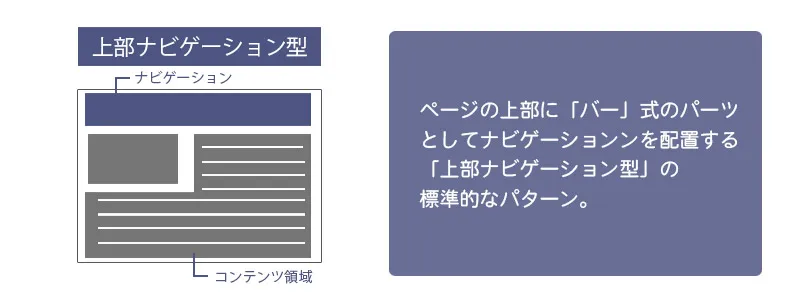
Webページの上部領域にナビゲーションを配置するレイアウト。バー式のパーツとしてデザインされることが多く、コンテンツと分離しやすいデザイン手法です。上部ナビゲーション型レイアウトの特徴やメリット、注意点、この型に適したサイトなどを記載します。
上部ナビゲーション型レイアウトは、占有領域が小さいため、サイト内のすべてのページに配置しやすく、画面構成をシンプルに表現することができます。サイトのビジュアルイメージを優先したい場合、上部ナビゲーションは採用しやすくなります。
ビジュアル型ほど表現の自由度は高くないが、写真やグラフィックなどのイメージであれば十分効果を期待でき、大きなメリットといえる事と思います。
また、グローバルナビゲーションの項目を1カ所にまとめられるので、コンテンツ領域と水平ラインで区切られ、スッキリとした印象になります。注意点は、レスポンシブデザインに対応していない場合、ウィンドウの幅が狭くなると、ナビゲーションの右側が隠れてしまう点になります。
上部ナビゲーション型は、コンテンツ領域を有効に活用できるメリットがあるため、ビジュアルのインパクトで魅せたいサイトに適しています。同じページに表示される詳細情報などは、ウィンドウの表示領域から出てしまうため、スクロールしないと閲覧できないが、ビジュアル効果がもっとも重視されるため、レイアウトに特に問題はありません。
グローバルナビゲーションが1つのバーにまとめられていると、主要な要素が複数の水平ラインで区切られ、スッキリとした印象をあたえます。
下記にサンプルとしてappleの公式サイトのリンクを記載します。


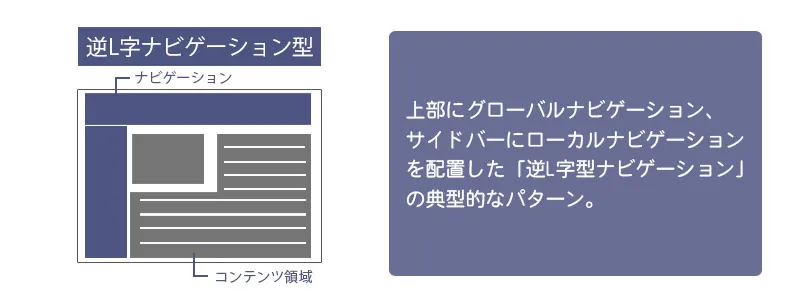
Webページの上部と左側(もしくは右側)の領域にナビゲーションを配置するレイアウトになります。階層構造が深い大きなサイトに適しており、定番のデザイン手法として普及しています。逆L字ナビゲーション型レイアウトの特徴やメリット、注意点、この型に適したサイトなどを記載します。
逆L字ナビゲーション型は、Webサイトをシンボルとして表現するとき、もっともつかわれる定番のパターンです。ヘッダー+コンテンツ+サイドバーという3つの領域を区切る線を描くだけで、サイトのイメージを表現することができます。また、古くから使われているレイアウトで、これはHTMLフレーム機能が流行したことが影響しています(現在はCSSをしようするためフレーム機能はほとんど使われていません)。
逆L字は、上部ナビゲーションと左袖ナビゲーション型を合わせた複合ナビゲーションのデザインになっています。サイドバーが右に配置されるパターンもあるので、正確には左右の2パターンになります。
上部にグローバルナビゲーションン、左袖(もしくは右袖)にローカルナビゲーションを配置し、役割を明確に規定することができます。大規模なサイト構造をグローバル(水平方向)とローカル(垂直方向)のナビゲーションによって、一覧できるのが大きな利点になります。
逆L字なぶげーションの問題点は、ページ内の表示領域を占有してしまう点になるので、コンテンツとのバランスをよく検討する必要があります。また、情報量の多いカタログサイトなどに採用すると大きな効果が得られることと思います。
逆L字型は、情報量の多いサイトに適していますが、特に項目が明確に分けられるサイトなどが適しています。下記、楽天市場デサントサイトでは、サイドバーに表示される商品リストが、シンプルで直感的です。領域の狭い上部のナビゲーションは数を絞り、サイドバーに詳細な情報を分かりやすく表示するのが視認性を高めるポイントです。項目名を短くまとめ、サイドバーの幅を必要以上に広げない工夫も必要になります。


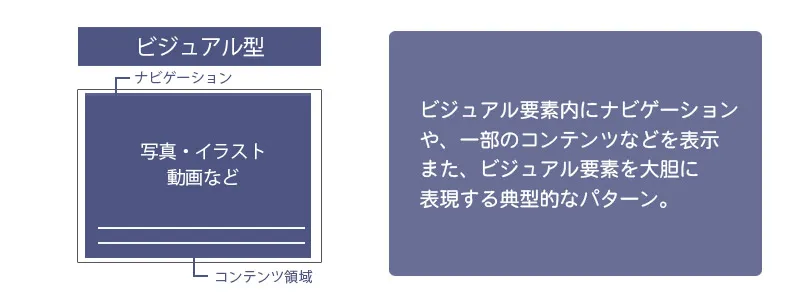
コンテンツとナビゲーションの露出を最小限に抑え、ビジュアル要素を全面に使用するレイアウトになります。キャンペーンやプロモーションなどの期間限定サイトで採用されることが多くなります。ビジュアル型レイアウトの特徴やメリット、注意点、この型に適したサイトなどを記載します。
ビジュアル型は、ブラウザ表示領域の90%近くをイメージ情報で占めることになります。視覚表現を重視するデザインが特長といえます。写真、イラスト、グラフィック、動画などの要素が使用されます。
企業の新製品サイトや映画などの娯楽系サイトなど、プロモーションやキャンペーン目的で構築された期間限定サイトが中心になります。
ビジュアル型レイアウトを採用するメリットは、表現の自由度が高いため、CSSで記述する通常のWebデザインにこだわる必要がない。紙媒体のページデザインのように、どんなアイデアでも実現可能なことが大きな利点といえることができます。
フォトグラフであれば、大きな写真を1つ配置し、ビデオを再生したい場合はYouTubeを作成してはめ込みます。ローカルナビゲーションも組み込むことができるため、デザインの統一も可能になります。企業の新しい製品や新作映画など、テキストより「イメージの訴求力」のほうが活かせるサイトでは、大きな効果が期待できます。
注意点としては、アクセシビリティ対応について、ある程度の作業が必要になります。Webアクセシビリティについて理解しているデザイナー、もしくはコーダーが担当することになります。
ビジュアル型は、「読ませる」サイトではなく「見せる」サイトに適しています。ページの構成要素は、テキストよりもビジュアル(写真やグラフィック、動画など)が圧倒的に多く、まさに「見せる」ことに徹しているのが特長になります。
使用される写真などは、高品質かつ「作品」としてのクオリティも高く、ページ全体の見栄えがかなり重要になってきます。


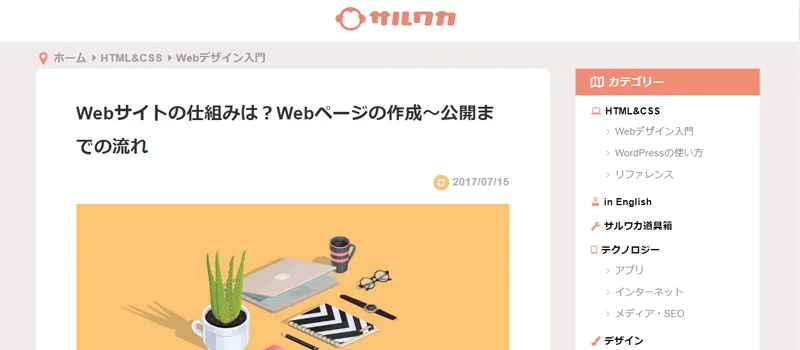
ブログ型のレイアウトは、上部にタイトルを置き、左右にサイドバー、中央にコンテンツを配置したレイアウトが主流になります。サイドバーが左右どちらかにしかないパターン、タイトルとエントリーしかないパターンなどが数多くあります。ブログ型レイアウトの特徴やメリット、注意点、この型に適したサイトなどを記載します。
ブログ型のレイアウトは、あらかじめ用意されているテンプレートで生成されるが、デザインのバリエーションは意外と多くなります。ナビゲーションは投稿されたエントリーに関するものが大半で、規模の大きい企業サイトのような深い階層構造にはなっていません。
情報提供を主としたテキストベースのサイトにちかいシンプルなページになります。テンプレートは多種多様ですが、基本は新しいエントリーが上位に表示され、新着が目立つ仕様になっているのが特徴になります。
情報発信者からみたブログの利点は、更新のしやすさになります。仮にHTMLを知らなくても、情報を投稿することができます。また、一日に何回も更新されることを考慮した設計になっているため、凝ったページデザインよりも、可読性が重視されたシンプルなものが多くなります。
RSSリーダーの購読者も多く、サイトの装飾などは無意味になる可能性もあります。ブログ型レイアウトは、このような「情報発信だけに特化したサイト」に適しています。
注意点としてブログは、日々更新される時系列データによって構築されます。時間軸に沿って、投稿した記事が蓄積され、新着のエントリーが上位に表示されるデザインになっているため、過去の記事を閲覧するには、カテゴリやタグ、アーカイブのリンクをたどることになります。このようなシンプルな仕組みを凝ったページデザインで複雑化するのは注意が必要です。
通常のサイトでは、左の領域に使用頻度が高いナビゲーションを配置しますが、ブログの場合は新着の記事が最も安全かつ目立つ領域に表示された方が良いこととなります。また、サイドバーに配置する要素も、固定ページへのリンクや過去記事を閲覧するためのアーカイブなど、シンプルにレイアウトしたほうが使いやすくなります。

ということで今回は、Webデザイン:レイアウト基本の5パターンにつきまして、一覧にまとめて詳しく記載しました。
サイト制作に慣れた方であれば、デザインをおこなう際、必然的にサイトの目的にあったレイアウトを選択することが、当然のように身についていることと思いますが、初心者の方になりますと、見た目重視のビジュアル型などを選びがちになってしまうことともいます。しかしながら、サイトの目的によって、レイアウトも異なることが理解いただけたことと思いますので、適切なレイアウトを選択してサイト制作をおこなうことをおすすめします。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。