

前回は、実際に私がお勉強した際に使用しました書籍のご紹介を致しました。
今回は初心者の方に、CSSを分かり易く実践編!
という事で、かなりのヴォリュームになる事が予想されます。
以前ご紹介いたしました、クリスマス特集の作製コレから記載するCSSが理解できて、初めて完成を迎えますので、クリスマス特集は、一旦おいておきます。
それでは、今回は下記5項目を分かり易く記載していこうと思います。
HTMLは、このブログを初めからお読みいただいている方であれば、すでに勉強済みかと思いますが、基本的には文章構造の骨組みになります。
(※HTMLにつきましては、また別記事にまとめようと思います。)
そこからCSSで、肉付け装飾をおこなっていくことになります。
以前(2005年頃まで)であれば、HTMLに直接styleを記載しているサイトが多く見受けることが出来ましたが、スマートフォンやタブレット端末の登場により、現在は、HTMLファイルとCSSファイルを分けて記載するとこにより、ひとつのHTMLファイルで複数のデバイスに対して、それぞれに異なった見せ方が出来るようになります。
以上がHTMLとCSSの役割になります。
先ほど、HTMLはお勉強済みかと思いますが、と記載いたしましたが、CSSの記載方法を説明するにあたり、HTMLとCSSは、切っても切れない密接な関係になっています。
そこで、SEOを含めHTMLの文章構造が間違えていないか、確認するツールがありますのでご紹介...。
上記ページのアドレスを打ち込むテキストボックスに、
調べたい、また、テストしたいURLをペーストし、チェックをおこなってみてください。
HTML構文が結構な確率で、エラーや注意の表示がされることと思います。
ここでHTML構文のチェックをおこなう事も、SEOやサイトの表示速度などにも大きく影響してくるかと思います。
まずは、HTMLの文章構造のチェックをおこなってから、スタイルシートの記載に進みます...。
HTML内の要素やブロックを「セレクタ」と呼ばれる「タグ・ID・Class」で特定し、任意のスタイルを指定することで、その部分に対し装飾や配置を行うことが出来ます。
1カ所につき、複数のスタイルを指定することも可能です。
CSSは「Cascading Style Sheet」の略ですが、Cascadingとは滝のように上から下に流れ落ちるような動きを表した意味合いになります。
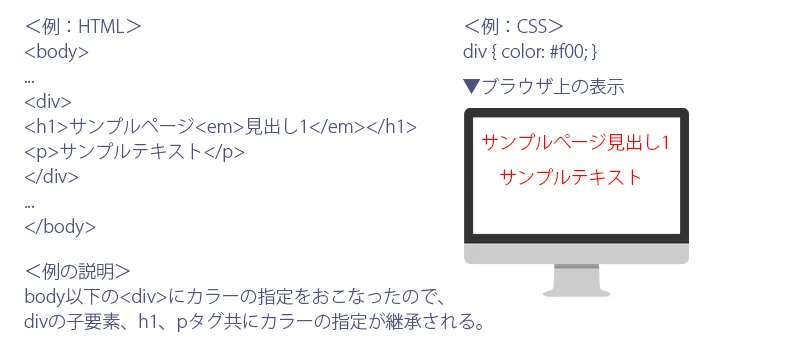
この意味合いどおり、セレクタで特定した要素が入れ子になっている時、内側の要素にもスタイルが適応されることもあります。
HTMLの要素は、すべて同じ階層に並んでいるわけではなく、多くの場合いくつかの階層に分かれた構造になります。
上の階層にある要素に指定されたスタイルは、その下の階層にある要素に継承される可能性があることを覚えておきましょう。

先ほど少し記載いたしましたセレクタで「どこに」対するスタイルなのかを指定します。
セレクタとして利用できるのはHTMLの要素名や属性、または、あらかじめID属性やClass属性を付けた名前になります。
セレクタに続けて「{」(半角の中かっこ)を開き、任意のスタイルを記述していきます。
スタイルは、プロパティと値の組み合わせになります。
プロパティで「何を」:スタイルの種類、値で「どうする」かを指定していきますが、その際、プロパティと値を「:」半角コロンで連結します。
ひとつのセレクタに対して複数のスタイルを指定する場合は、値の後ろに「;」セミコロンを記述していきます。
スタイルを複数指定する場合は、「;」セミコロンの後に改行で記載するとソースを見やすく記載できます。
また、指定するスタイルの最後の値の「;」セミコロンは、記載しなくとも特に問題ごでいませんが、
スタイルをひとつづつ指定していく事を考えますと、習慣的に最後も「;」セミコロンを
記載する方が現実的になります。

セレクタには種類がありますが、まずは基本の4種類のセレクタを記載します。
・ユニバーサルセレクタ(*) すべての要素を指定することが出来ます。*をセレクタとして実際に使用することがあるのは、リセットCSSなどに使われることが多いかと思います。 ・タイプセレクタ(要素セレクタ) HTMLの要素名(タグ)をそのまま使用したセレクタです。idセレクタで指定したスタイルが適用されるのは、そのid名が付けられた要素に限定されます。
また、同じ名前のidセレクタが使用できるのは、1ページのHTMLで1度のみ使用できます。
今回は基本的なセレクタ4種類をご紹介しましたが、実はセレクタには、まだまだ種類がございます。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。