

前回は、レスポンシブウェブデザインにつきまして、概念・メリット、デメリット、紹介サイトを記載いたしました。
ipfoneの登場以来、実際にウェブサイト制作をおこなっている製作者として、これは大変になるなぁ~と予感したことを思い出します。その直後は、確かスマートフォン用ページを別に作成し、PC用とスマホ用で2度手間だな、などと思いながらしばらくの間、制作をおこなっていたことを記憶していますが、レスポンシブウェブデザインでコーディングをおこなうようになると、初めは慣れるまでメチャクチャ大変だったことを記憶しています。
そんなレスポンシブウェブデザインの要といってもいい、メディアクエリの使い方を以前すこしふれましたがさらに深堀していこうと思います。
という事で、それでは今回はッ、
上記について記載していこうと思います...。
メディアクエリ(Media Queries)は、ウィンドウの幅や画像解像度、デバイスの向きなどを条件にして、MTHLに適用するスタイルを切り替えることができるCSS3の機能です。レスポンシブウェブデザインでは、メディアクエリを利用して適用するスタイルをデバイスごとに切り替えます。
メディアクエリは以下のように指定します。
それでは下記にメディアクエリを記述すると指定した画面サイズに応じて、特定のスタイルを個別に適用したサンプルを記載してみます。
・画面サイズが480px以上の場合:(CSSの指定1)が適用される
・画面サイズが768px以上の場合:(CSSの指定1)が適用される
・画面サイズが1024px以上の場合:(CSSの指定1)が適用される
メディアタイプには、コードの対象とするメディアの種類を指定します。レスポンシブウェブデザインでは通常、画面サイズ(スクリーンサイズ)に応じてデザインを切り替えるため「screen」を指定しますが、メディアクエリでは他にも以下のメディアタイプを指定することができます。
| メディアタイプ | 説明 |
|---|---|
| all | すべてのメディア |
| screen | スクリーン(画面サイズ) |
| 印刷(プリンタ) | |
| handheld | モバイル機器(携帯電話) |
| projection | プロジェクター |
| tv | テレビ |
| tty | 文字幅固定のデバイス |
| braille | 点字ディスプレイ |
| embossed | 点字プリンタ |
メディアクエリの条件には以下のプロパティを指定できます。条件を指定する際はプロパティと値をセットにして指定します。
| メディア特性 | 条件 | 値 |
|---|---|---|
| width | ブラウザのウィンドウの幅 | 数値 |
| height | ブラウザのウィンドウの高さ | 数値 |
| device-width | デバイスのスクリーンの幅 | 数値 |
| device-height | デバイスのスクリーンの高さ | 数値 |
| aspect-ratio | ブラウザのウィンドウの縦横比 | 比率(横/縦) |
| device-aspect-ratio | デバイスのスクリーンの縦横比 | 比率(横/縦) |
| orientation | デバイスの方向 | portrait(縦)/landscspe(横) |
| resolution | 解像度 | dpi、dpcm |
| color | 色数(ビット数) | 数値 |
| color-index | カラーテーブル | 数値 |
| monochrome | グレースケールの諧調 | 数値 |
また、各プロパティには、接頭辞に「min-」(最小:以上)や「max-」(最大:以下)などを指定します。例えば、「min-width:480px」を指定すると、最小のウィンドウの幅が480pxになります。つまり、480px以上の場合に適用されます。同様に「max-device-width:1024px」を指定すると、最大のデバイスの画面幅が1024pxになります。つまり1024px以下の場合に適用されます。
メディアクエリには「and」や「not」キーワードを指定できます。先述したメディアクエリの指定例でも「@media screen and (min-width: 480px){」のようにandキーワードを指定しています。これは「メディアタイプがscreen」かつ「ウィンドウの幅が480px以上」の場合に適用となる指定です。andキーワードを使用して以下のような条件を追加することも可能です。
上記では、スタイルを適用するウィンドウの幅を481~768pxに限定しています。また、notキーワードでは「~でない」を表します。
メディアクエリには「only」を指定できます。onlyキーワードを指定すると、メディアクエリに対応していない古いブラウザではスタイルを解釈できません。
上記でメディアクエリの基本的な記載方法が、ご理解いただけたことと思います。
こちらでは、サイズの分け方として2020年9月現在、google chromeのデベロッパーツールを使用した、スマートフォン・タブレット・PCブラウザのおおよそのサイズ一覧を記載いたします。
メディアクエリの条件指定の参考にして頂ければと思います。
| デバイス | 縦向き | 横向き |
|---|---|---|
| Galaxy Fold | 280px×653px | 653px×280px |
| iPhone5/SE | 320px×568px | 568px×320px |
| Moto G4/Galaxy S5 | 360px×640px | 640px×360px |
| iPhone6/7/8 | 375px×667px | 667px×375px |
| iPhone X | 375px×812px | 812px×375px |
| Pixel2 | 411px×731px | 731px×411px |
| Pixel2 XL | 411px×823px | 823px×411px |
| iPhone6/7/8plus | 414px×736px | 736px×414px |
| Surface Duo | 540px×720px | 720px×540px |
| iPad | 768px×1024px | 1024px×768px |
| iPad Pro | 1024px×1366px | 1366px×1024px |
| PC | 1024~1920px×768~1080px |
上記サイズ一覧を見て頂ければご理解いただけますように、多種多様なサイズになっていますが、今後さらにサイズも増えてくると思います。そこで、私が思うメディアクエリの分け方を記載しておきます。
まず、スマートフォンサイズはモバイルファーストの観点で480ピクセル以下、共通スタイルと考えメディアクリエの記載はナシで順序としては一番初めに記載していくのが良いように思います。しかしながら、Galaxy Fold、iPhone5/SEの縦向きサイズになると、かなり幅が狭いため、画像やボックスで横幅をパーセント指定する場合は問題ありませんが、フォントサイズは多少他のスマートフォンサイズと比べると小さめにしないと収まらない可能性があります。ここはフォントサイズの指定にひと工夫必要が出てくることと思います。
次にスマートフォン横サイズとタブレット縦サイズ、Pixel2 XLの横向きサイズ823pxを考慮してみますと、481px~860pxが良さそうな感じです。それ以上はiPad pro以上になるので、861px以上のメディアクエリの指定をおこなえば良さそうです。ただし、タブレットサイズは多少問題があり、PCサイズで閲覧した場合の、サイト事態の最大横幅を何ピクセルで作成するかによっても、多少変更する可能性が出てくる場合もあるかと思います。
こちらではとりあえず、デバイスサイズに合わせたメディアクエリの指定を記載してみました。
それでは簡単なサンプルコードを記載してみます。メディアクエリを実際に記載する際の参考になれば幸いです。

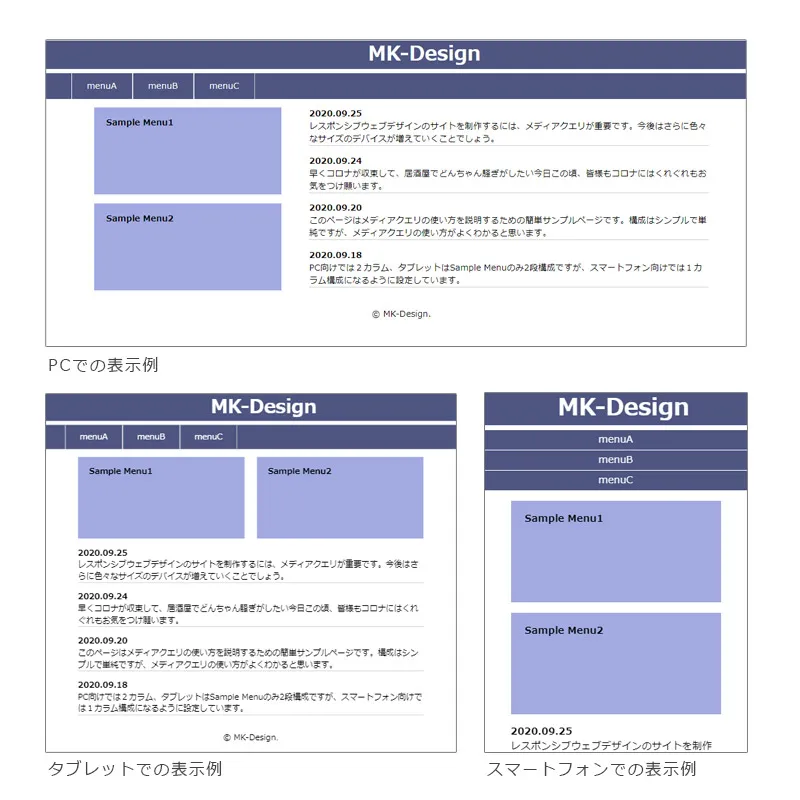
上記のようにPCでの表示時はコンテンツメニューとメインコンテンツ部分からなる2カラムレイアウトにし、タブレットでの表示時はコンテンツメニューを2段組みにしてメインコンテンツの上部に配置します。また、スマートフォンでの表示時はナビゲーションとコンテンツメニューを上下に積み上げるよう配置します。
上記のHTMLは大きくヘッダー、グローバルナビゲーション、コンテンツメニュー、フッターから構成されています。メディアクエリの説明を目的にしていますのでシンプルな構成にしました。CSSではこれらの各要素やクラス、IDなどに対してスタイルを適用していきます。
※viewportの指定をしていますが、レスポンシブでは忘れずに記載してください。
サンプルページのCSSを記載いたします。初めに全体の構造を示します。このページのCSSは次のような構造になります。まず全てのデバイスのむけの共通スタイルと、スマートフォン向けのスタイルを記述します。次に、メディアクエリを使用してタブレット向けスタイルと、PC向けスタイルを記述することで、スマートフォン向けスタイルを上書きします。この記載方法のポイントはブラウザ幅の小さな順から次第に大きくなるにつれ、上書きを指定こことになります。
また、今回ご紹介するサンプルCSSは、シンプルな記載になっていますが、実際に記載する場合はヘッダー、グローバルナビゲーション付近が複雑になる事が、多々あることと思います。その場合は、共通およびスマートフォン向けのCSS記載後、一度、スマートフォン向けのCSSをフラットな状態にCSSで上書き、記載し直してから、タブレット向け・PC向けとCSSを記載すると、比較的スムーズに記載できるものと思います。
それでは、すべてのデバイスに共通のスタイルを記載いたします。ここで指定するスタイルはスマートフォン向けのスタイル、スクリーンサイズ480px以下の指定になります。
上記のCSSではメディアクエリは表記しておりませんが、ここまでのCSSでスマートフォン向けのCSSは完成です。実際にサンプルページを作成したものを記載してございますので、コピーしてブラウザでご確認いただけるものと思います。以降で追記していくCSSで、上記のスマートフォン向けのスタイルを上書きすることで、タブレット・PC向けのレイアウトを記載してみます。
続いてタブレット向けスタイル、スクリーンサイズ:481px以上を記載します。上記で記載したCSSの最下部に以下のCSSを追加します。メディアクエリを使用して以下のセレクタのスタイルを上書きします。
通常のCSS処理と同様に、同じセレクタを複数定義した場合は、下部に記載されているスタイルが適用されます。
続いてPC向けのスタイル、スクリーンサイズ:861px以上を記載します。前回同様、上記で記載したCSSの最下部に以下のCSSを追加します。メディアクエリを使用して以下のセレクタのスタイルを上書きします。
これで完成です。実際にサンプルページを作成したものを記載してございますので、コピーしてブラウザでご確認いただけるものと思います。メディアクエリに指定したウィンドウ幅で適用されるスタイルが切り替わり、レイアウトが変更されることを確認できるものと思います。
上記で記載しましたように、メディアクエリでは条件を範囲指定できるので、スタイルを切り替える範囲を以下のように指定することも可能です。
この方法を用いると、対象デバイスの範囲が明確になり、また、記述の順序を入れ替えることも可能になります。しかしながら、より効率的にCSSを記載する場合は最も小さいスクリーンサイズ向けのスタイルから記載し、大きくなるスクリーンサイズごとに、上書きする記載方法がオススメです。上書きしていく方法でCSSを記載すれば、すべてのデバイスに共通で適用されるスタイルと、各デバイス特有のスタイルを明確に分けることができるので、コーディングの効率化に加え、短いコードの記載で済むこととなります。
注意点としましては、複雑なスタイル、スマートフォン用CSSでposition:absolute;などを指定した際、プレビューをPCに切り替えた際、要素が見えなくなってしまうことなどがあります。その際は一度CSSでposition:relative;などの指定をし直してから、再度positionの指定をおこなうとスムーズにスタイルできることと思います。
という事で今回は、メディアクエリの使い方をまとめてみました。
やはり実際の制作現場では、今回記載したサンプルのようなシンプルなデザインはほぼ無く、複雑なスタイルもしくは、スマートフォンとPCでレイアウトが大幅に異なったりする場合がございます。その際、最後に記載しましたスマートフォン用CSSを記載した時点でPC用ブラウザでプレビューした際、コンテンツ要素が見えなくなってしまうことなども多々ございます。また、スマートフォンでは表示させるけどPCでは表示させない、またはその逆などの場合も多々ございますので、次回はそのあたりの内容につきまして、記載してみようと思います。
とりあえず、今回はここまで...。
お仕事のご依頼は下記より...、それではまた次回...。